2017年 後期 水曜日 3-4限目
造形短期大学部 造形芸術学科
1613Bデジタルアトリエ2
#15 まとめ
DMの制作のまとめ
印刷物とデータを提出してください
印刷物:
表裏、片面印刷で可
※カッターで綺麗にカットして下さい
※綺麗にカットされていないものは採点できません
※4枚のカードそれぞれの右下に氏名を明記して下さい
データ:
サーバーにアップロード
※学籍番号指名DMフォルダごと提出
※不要な素材やデータは削除
※塗り足しを確実に行って下さい
課題
1. トランプ(データのみ)
2. 名刺(データのみ)
3. 名刺2(データのみ)
4. フォトモンタージュ(データのみ)
5. DM(データ + 印刷物)
※印刷物は岩田研究室前(17号館8F)のボックスに提出
※DM(4枚のカード)は封筒等などに入れ提出して下さい
※封筒等には学籍番号氏名を明記して下さい
最終提出期限:
1月15日(月)まで
ネット印刷
#13-14 DM(Direct Mail)の制作
課題5のおさらい
データの管理

制作データ

#12 DM(Direct Mail)の制作
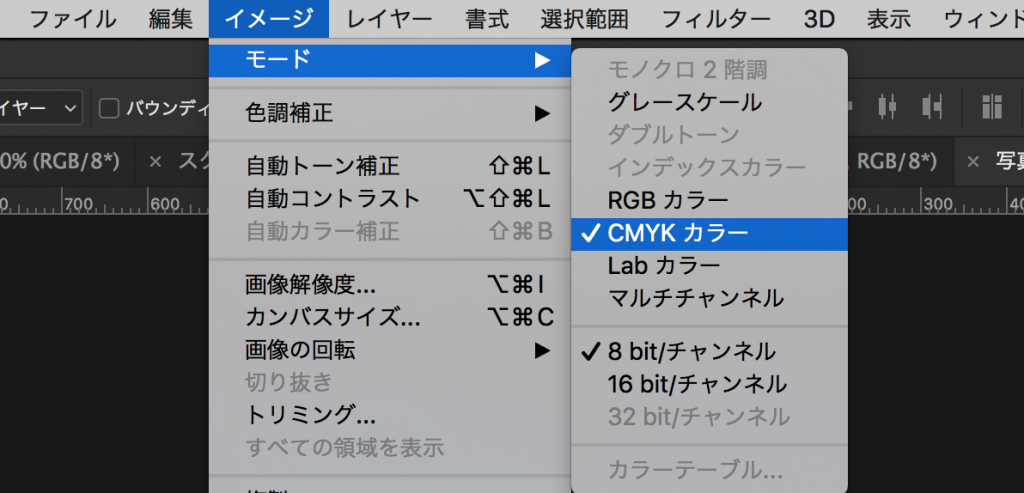
⒈ 練習課題4のデータ整理(Photoshop)
・カラーモードの確認(CMYK)
・サイズの確認(210 × 297mm)
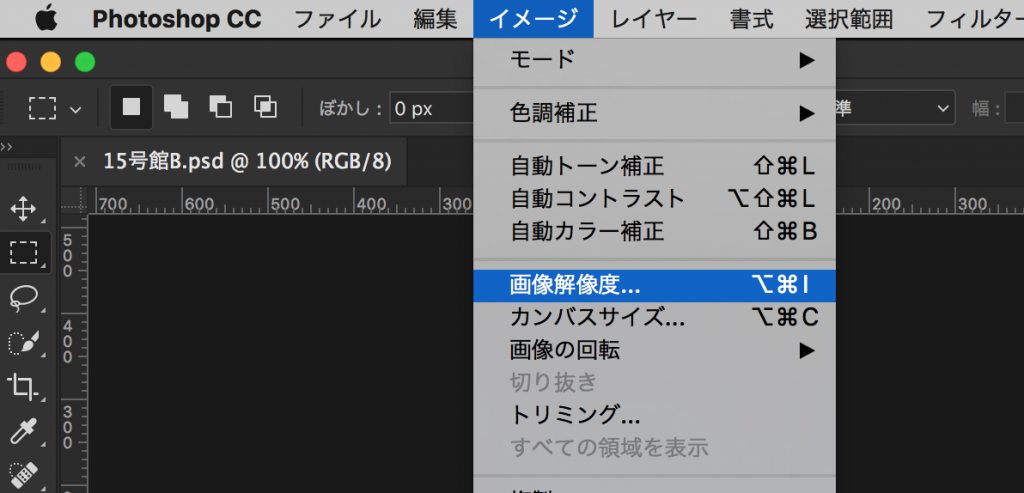
・解像度の確認(300dpi以上)

・レイヤーの統合
レイヤーメニュー → 画像の統合
・別名で保存
※作業用データと提出用データは別々に保管しましょう
・データの提出
ファイル名:学籍番号氏名_フォト.psd
⒉ 練習課題5:DM制作 × 2(illustrator)
⑴ サンプル
⑵ データの管理
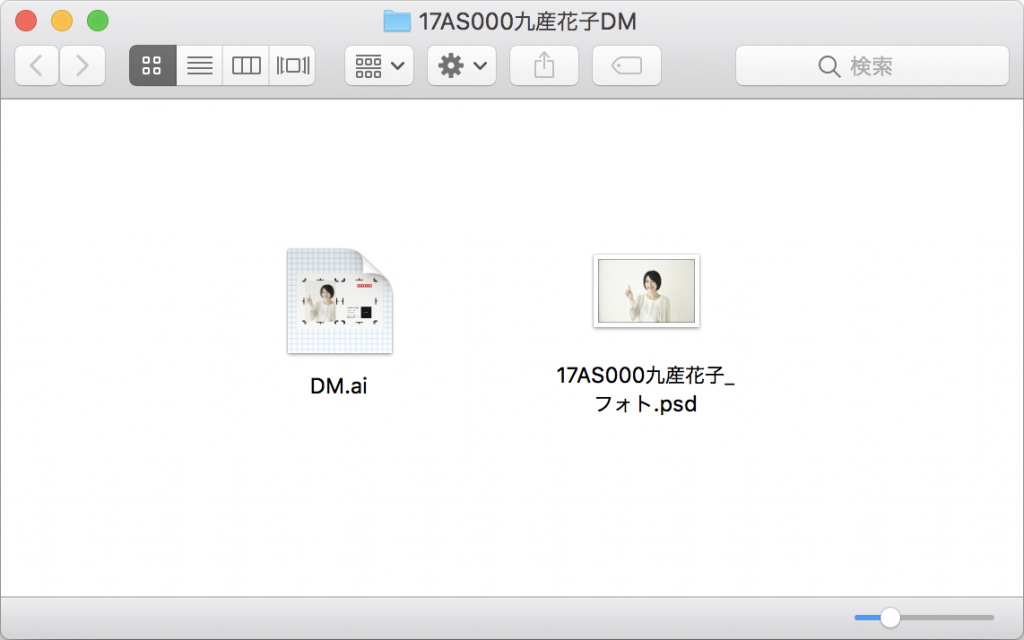
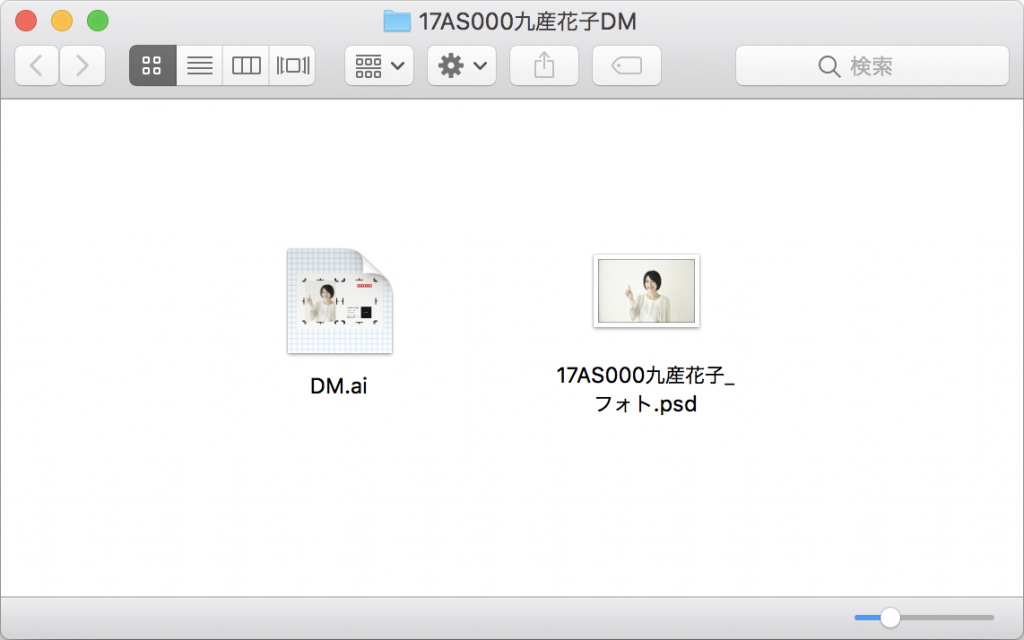
・メインフォルダを制作(学籍番号氏名DM)
・メインフォルダ内にDM.ai、学籍番号氏名_フォト.psdを保存

⑶ サイズ
ポストカードのサイズ
・100 × 148mm
印刷原稿のサイズ
・A4に表と裏を割付します
・アートボードを2つ作成します

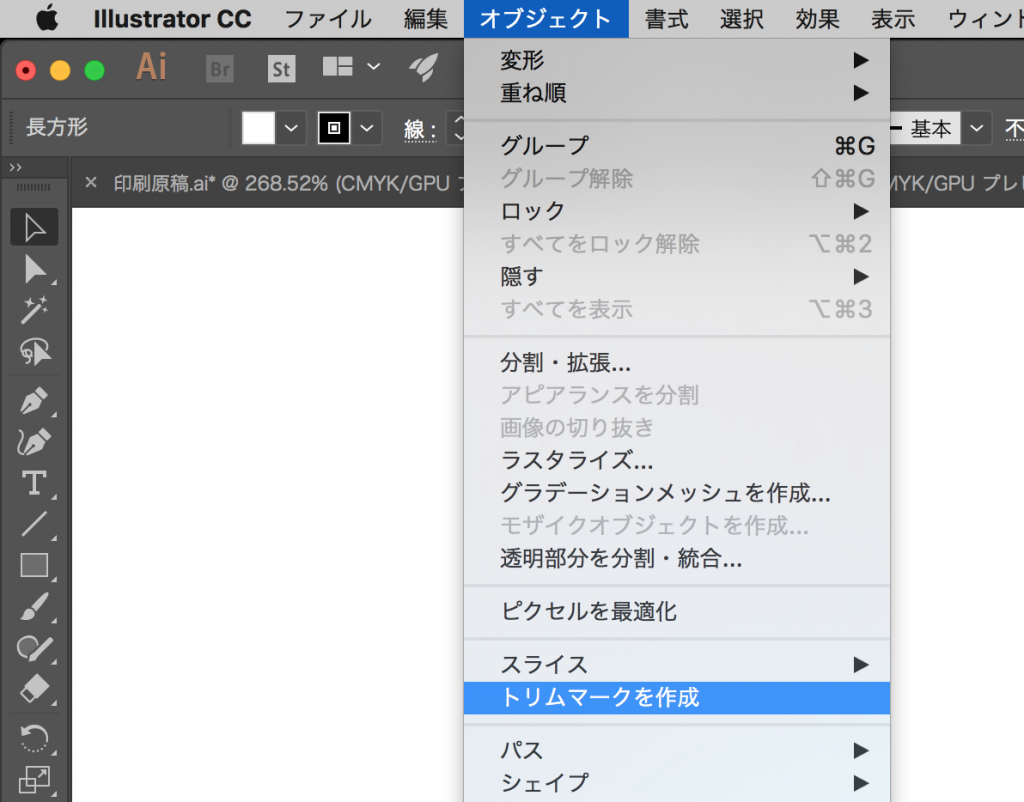
トリムマーク(塗り足し)を作成します
・オブジェクトメニュー → トリムマークを作成
・トリムマークとは、印刷物を裁断する際に必要な切り取り線です

⑷ 表:宛名面
必ず用意するもの
・切手のスペース
・郵便番号欄
・展示会の文字情報
・地図
⑸ 裏:課題4(フォトモンタージュ)を配置する
配置:
画像ファイルをIllustratorで使用する場合
ファイルを画面にドラック&ドロップしましょう
※ Illustratorがファイルを開くたび、画像ファイルを読み込みに行きます
※ Illustratorデータと画像データ、どちらも保管しておく必要があります
※ Illustratorファイルに画像データが埋め込まれないので、処理が軽くなります
埋め込み:
画像ファイルをIllustratorファイルに統合します
※ Illustratorファイルだけの保管でOKです
※ 画像のサイズや枚数が多くなると、保存などの処理が遅くなります
※ 今回は、配置のままにしておきましょう
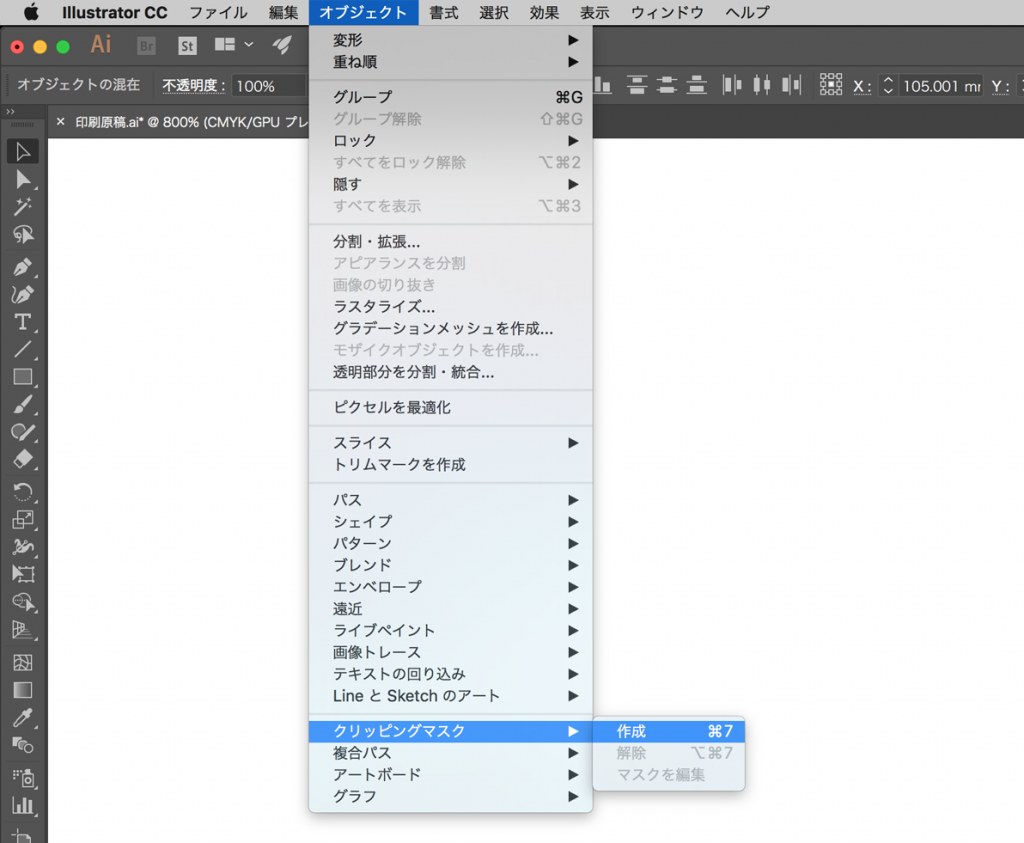
クリッピングマスク
・画像をオブジェクトの形でマスクします
① 画像が下、切り抜くオブジェクトが上になるようにします
② 画像とオブジェクトを両方選択します

③ オブジェクトメニュー → クリッピングマスク → 作成(⌘+7)
④ オブジェクトの形に画像がマスク処理されます

#10 – 11 Photoshop
課題(企画・試作・撮影・編集など)
練習課題4 : ポートレートを使用したフォトモンタージュ制作
 https://www.christofferrelander.com
https://www.christofferrelander.com
Double Exposure Effect
#09 photoshop
前回のおさらい
・色調補正
・フィルター
・選択範囲
⒈ 画像の切り抜きと合成の続き
使用素材
・01モデル.jpg
・01背景.jpg
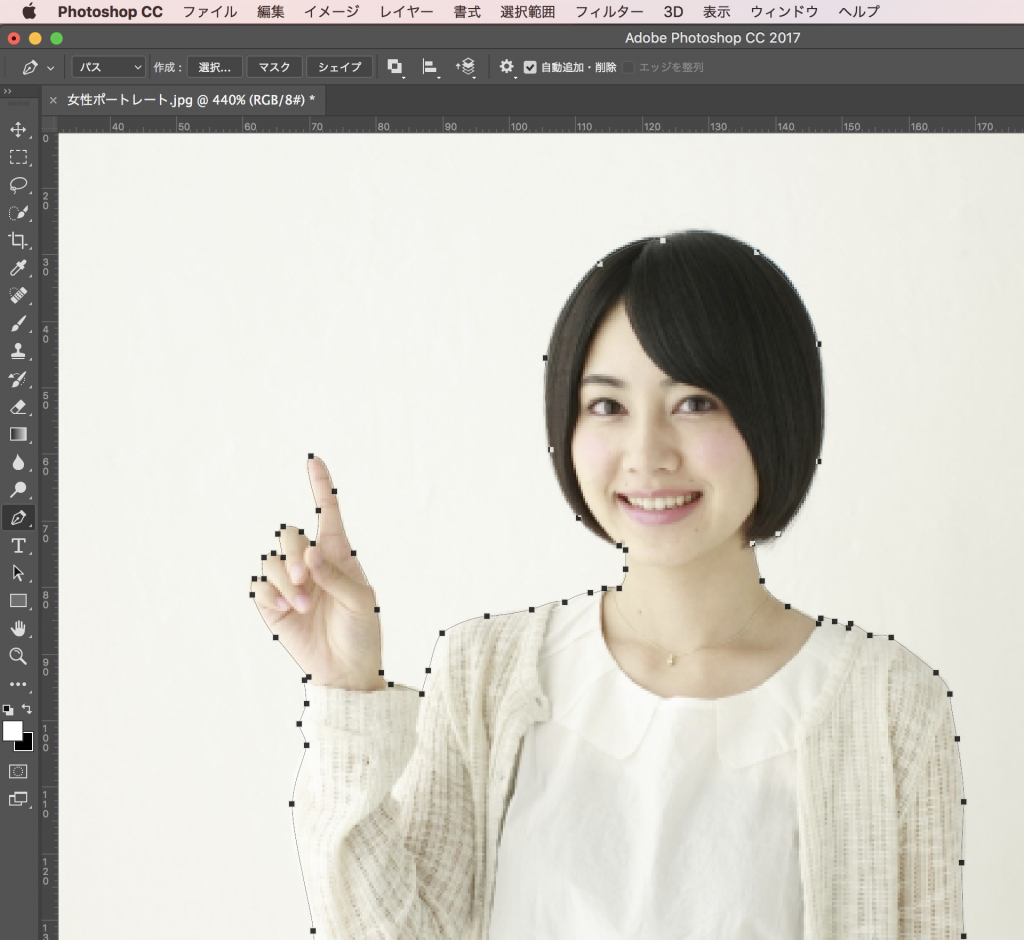
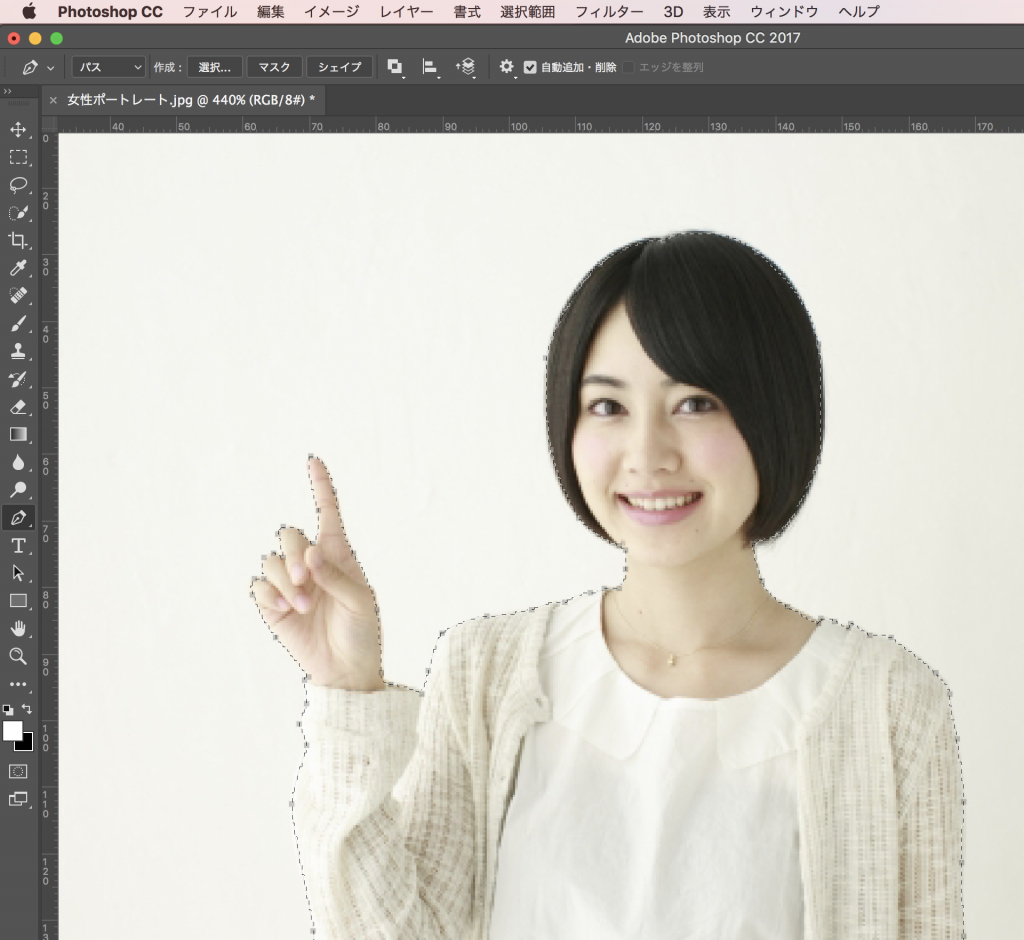
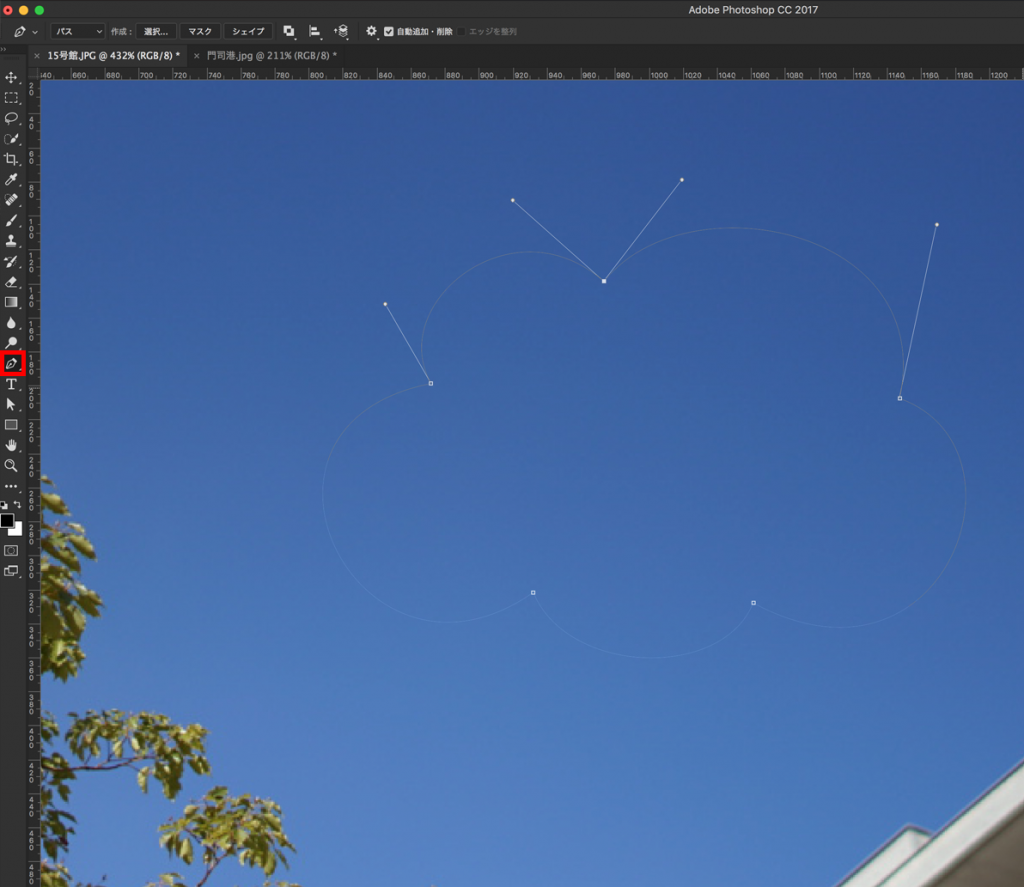
⑴ ペンツールでの選択範囲作成
・ペンツールで形を作る

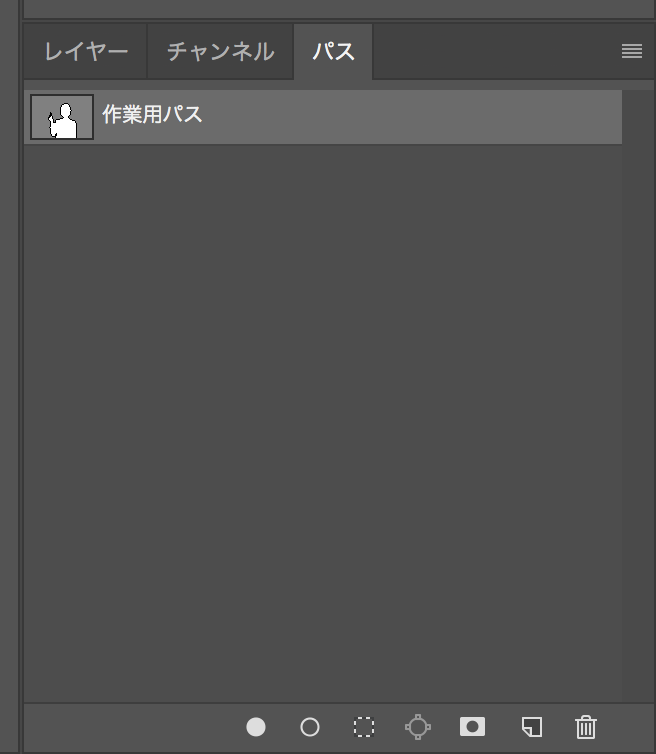
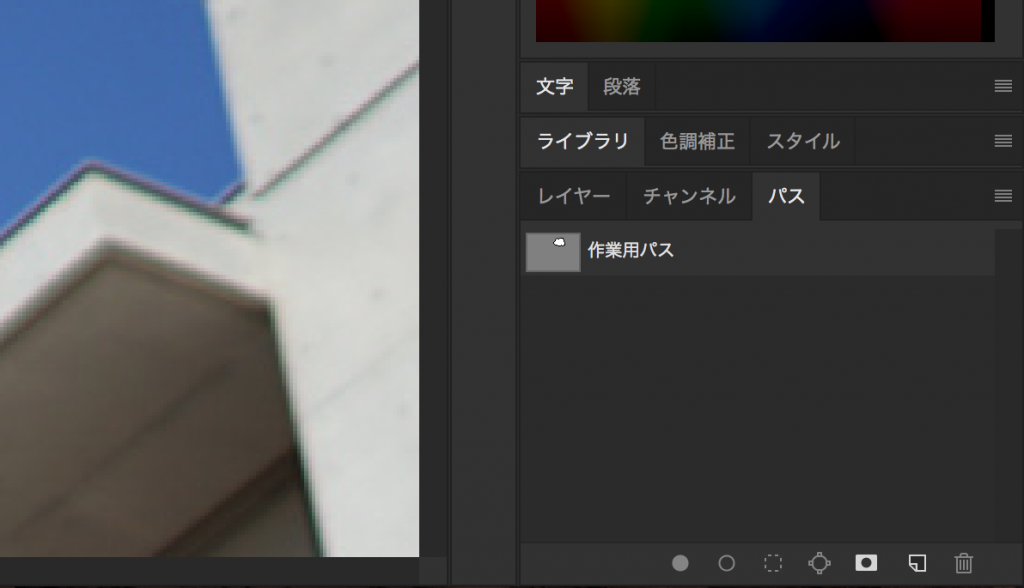
・「パス」パネルに作業用パスが作成されます

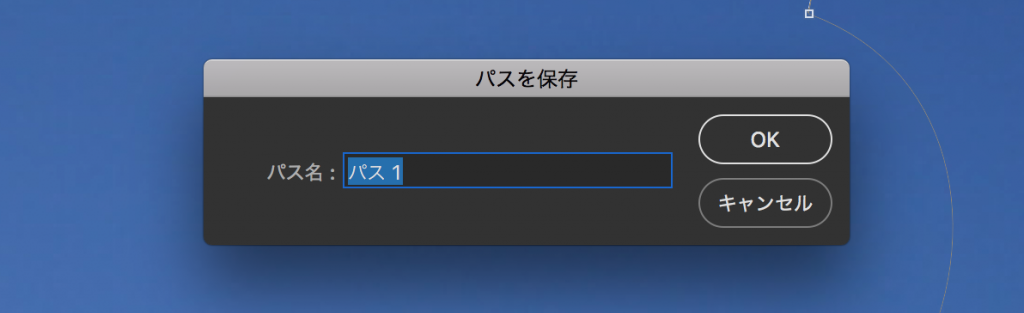
・作業パスをダブルクリックすると、パスを保存できます

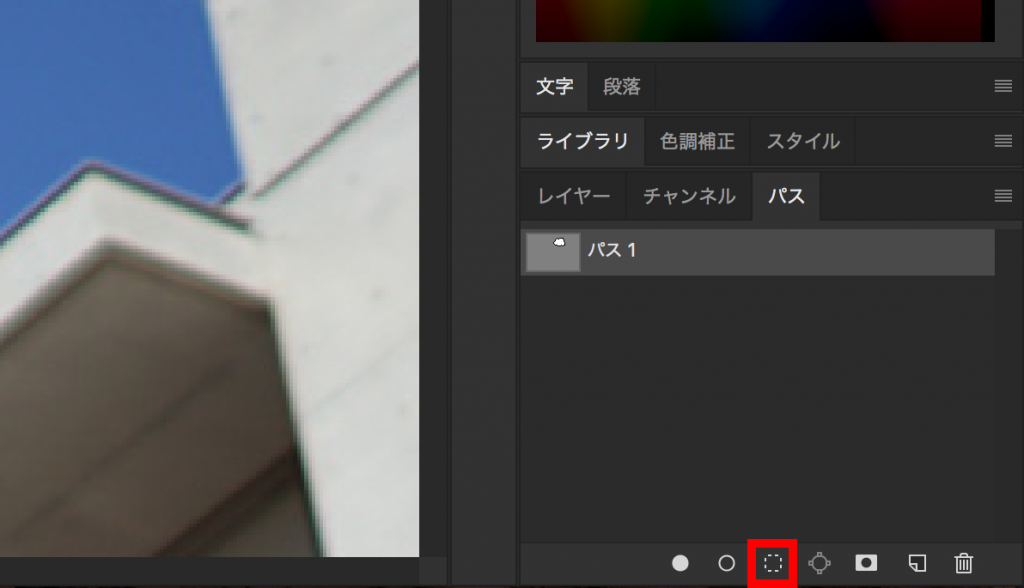
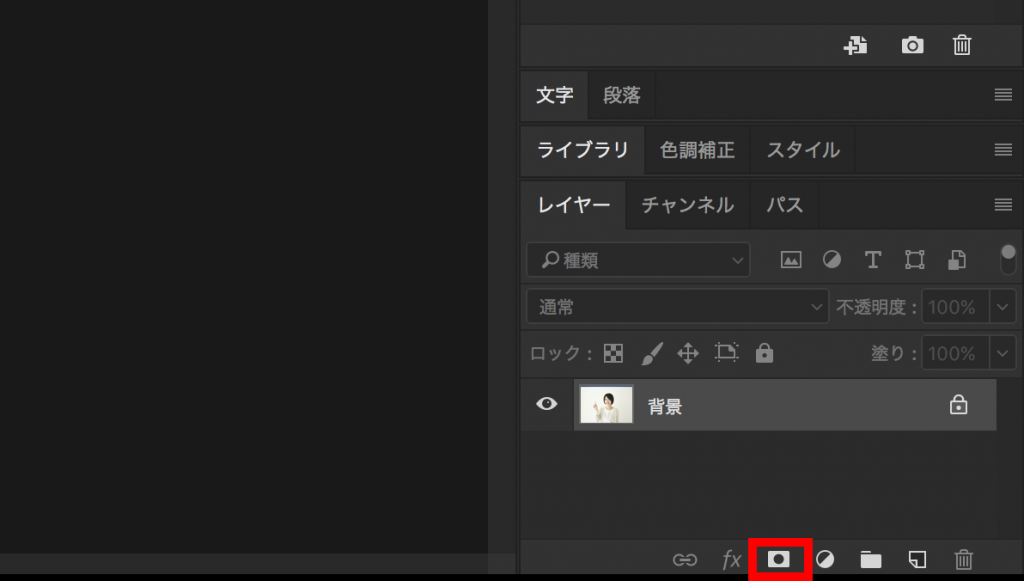
・「パスを選択範囲として読み込む」ボタンをクリックします

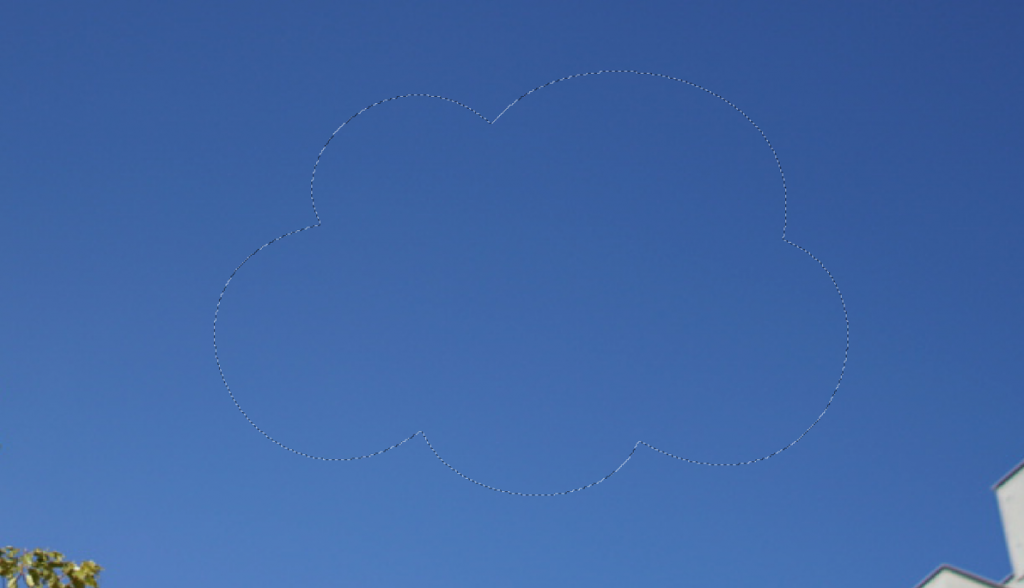
・パスの形で選択範囲が作れます

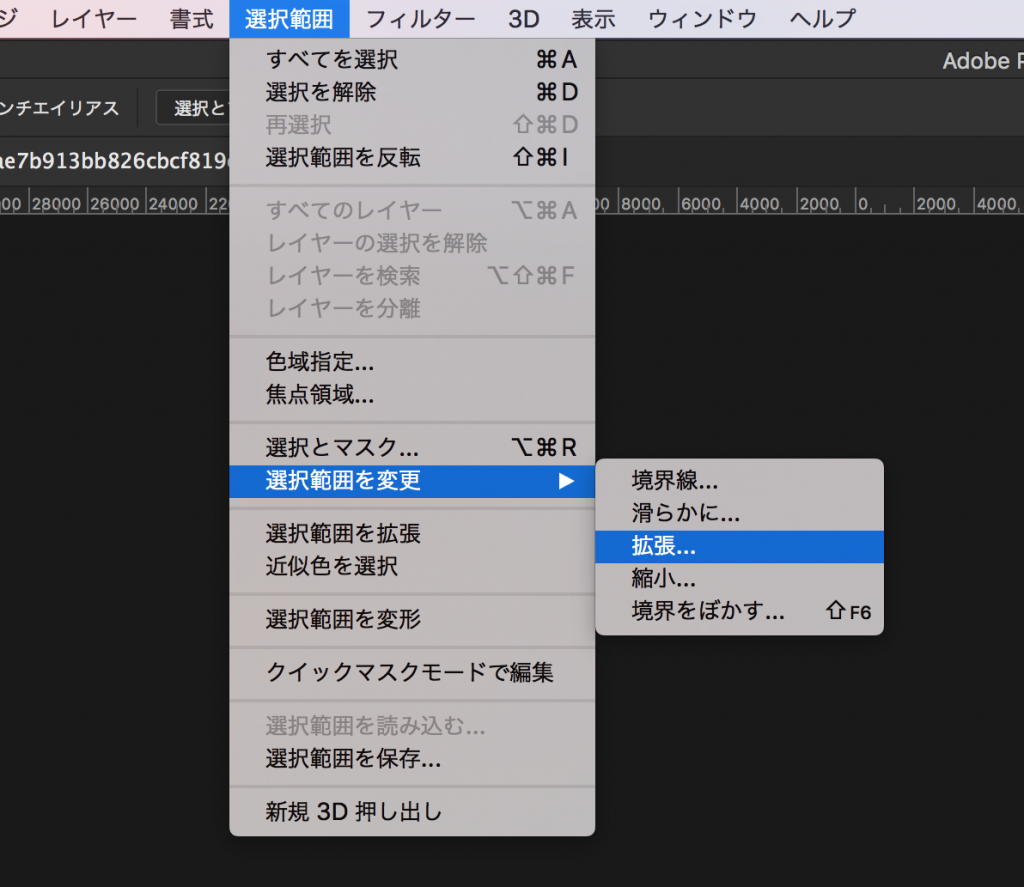
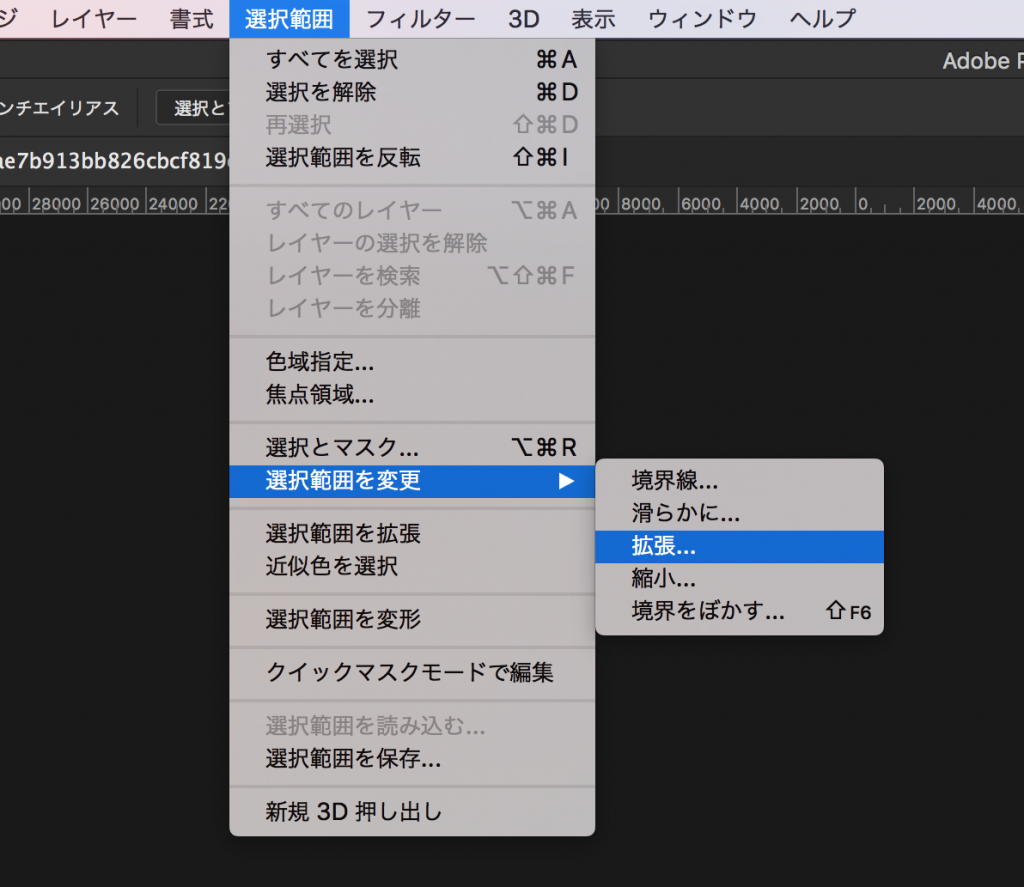
⑵ 選択範囲を変更
・拡張:選択範囲を均等に広げることができます
・縮小:選択範囲を均等に狭めることができます
・境界をぼかす:選択範囲の境界をぼかすことができます
※ぼかしの加減を適切に行えると自然な切り抜きが可能になります

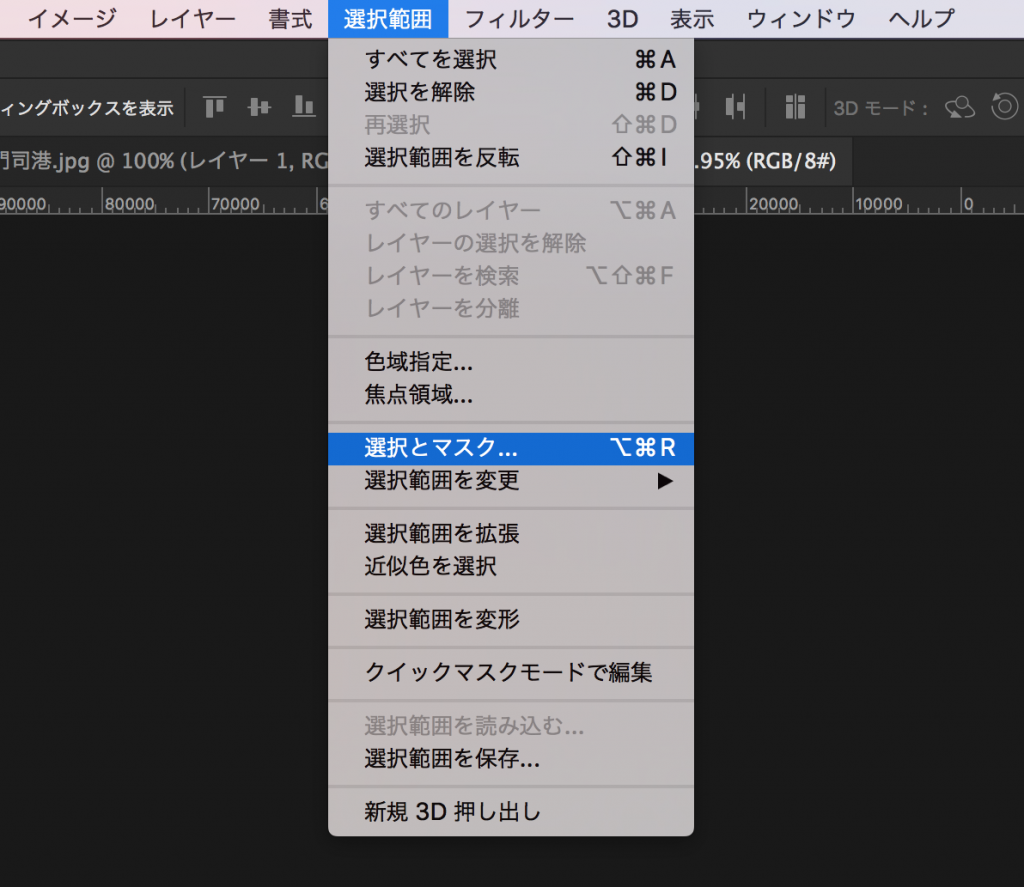
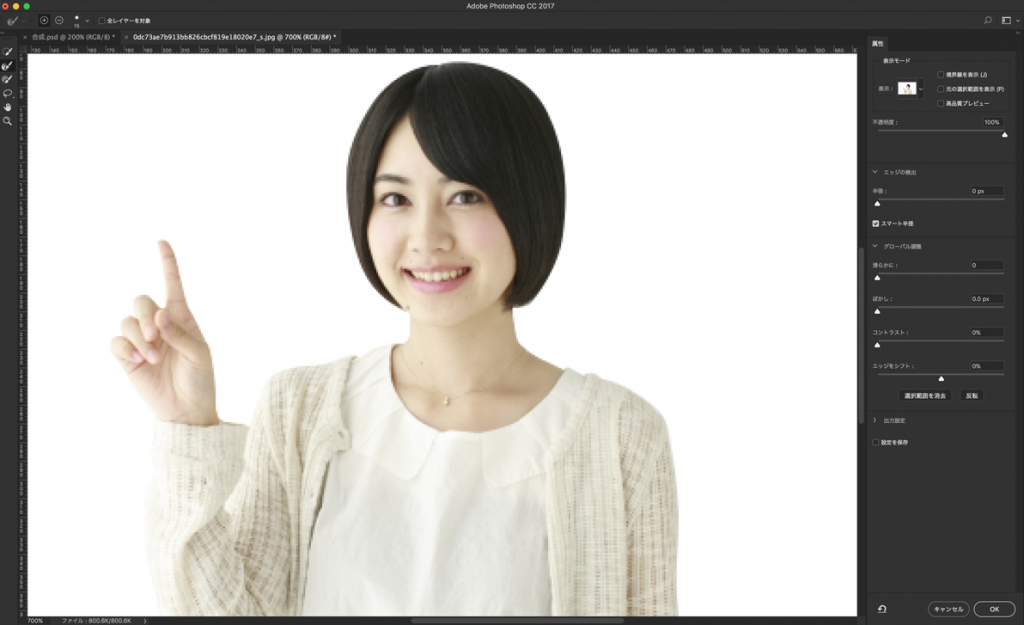
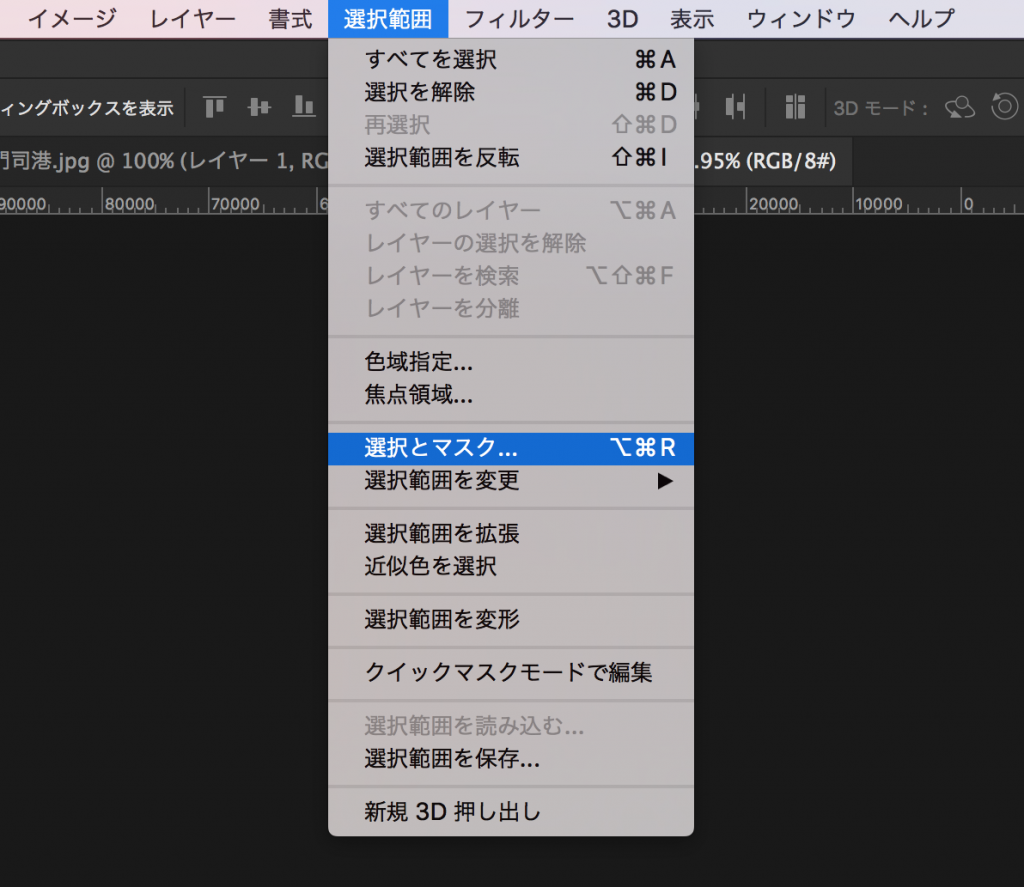
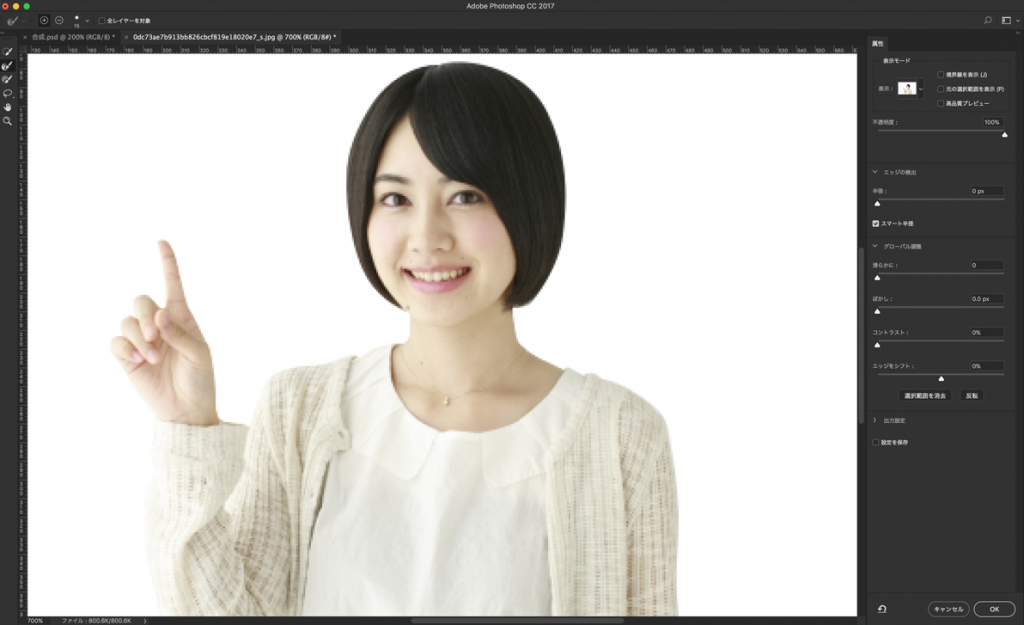
⑶ 選択とマスク
※ 髪の毛などのふわふわした部分の切り抜きに効果的です
・選択範囲 → 選択とマスク


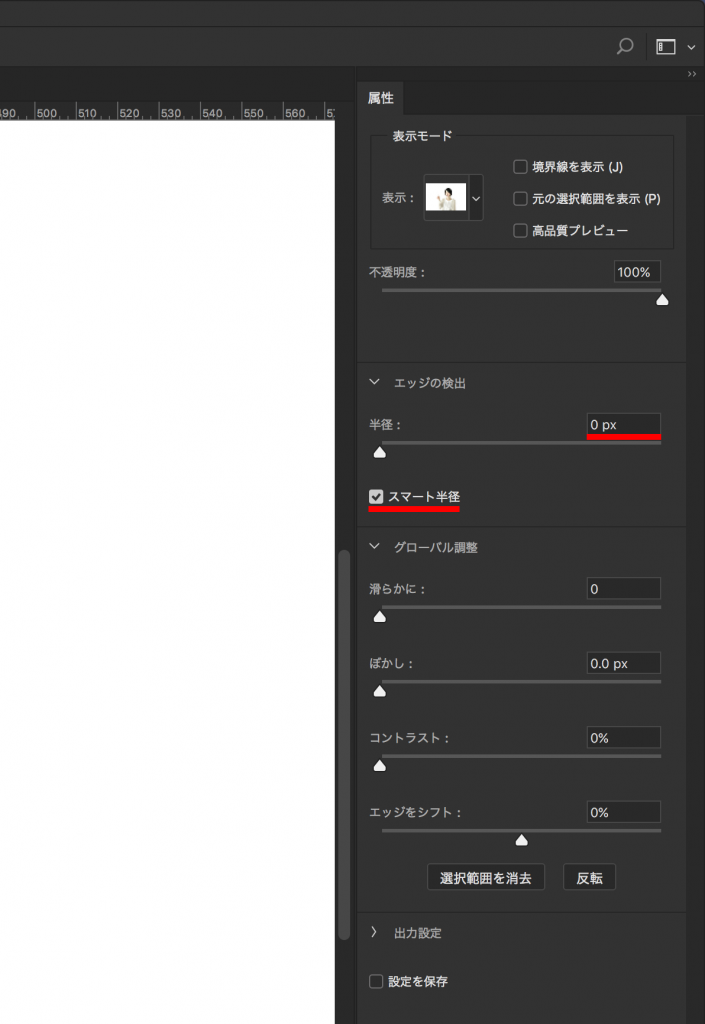
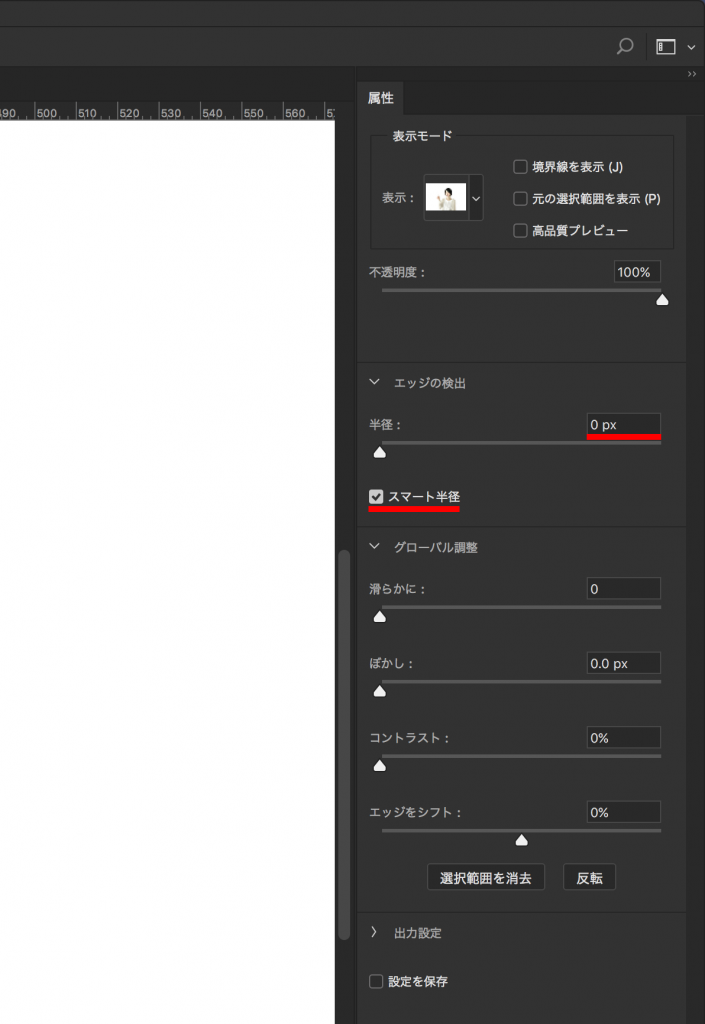
・スマート半径にチェック
・エッジの検出(半径)に任意の数字を入力します

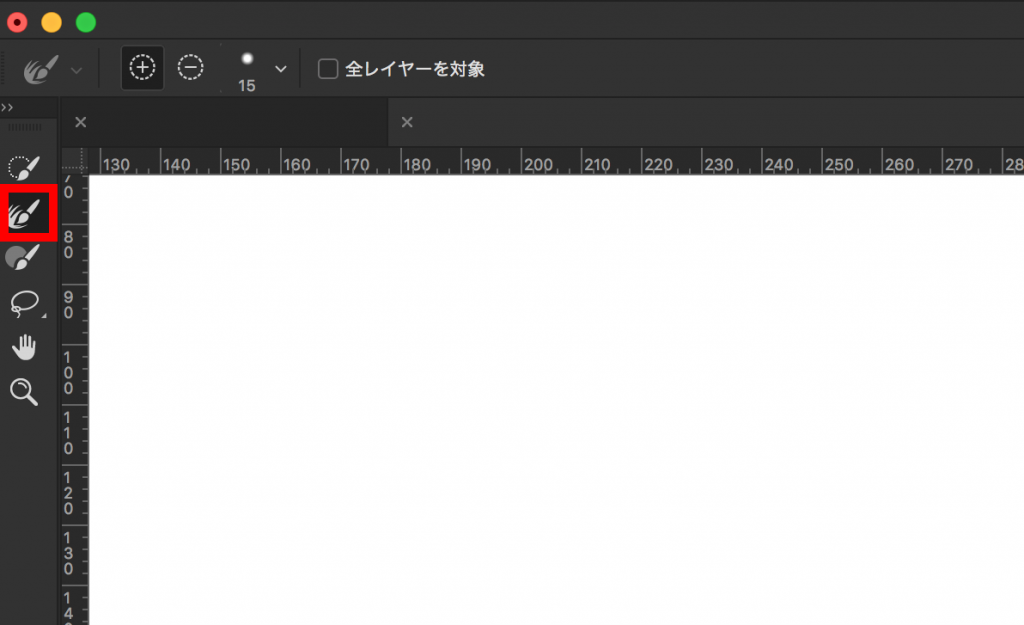
・境界線調整ツールで髪などのふわふわしたところを選択します
・作業完了後、画面下のOKボタンを押しましょう

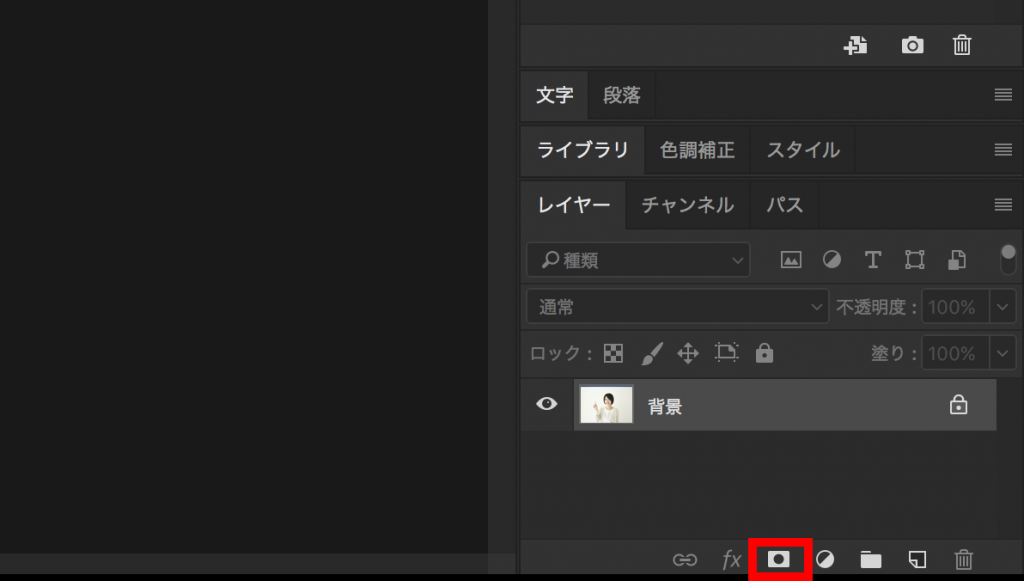
・レイヤーパネル下から、マスクを作成します

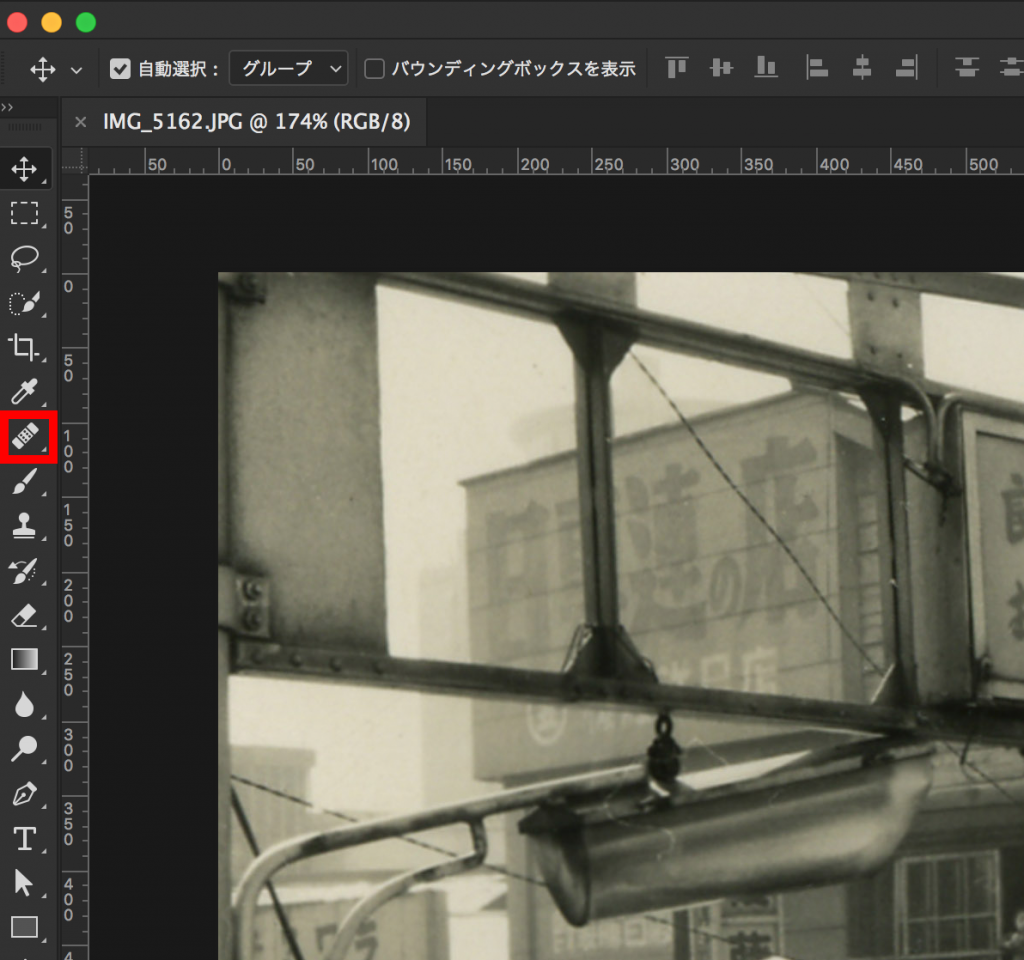
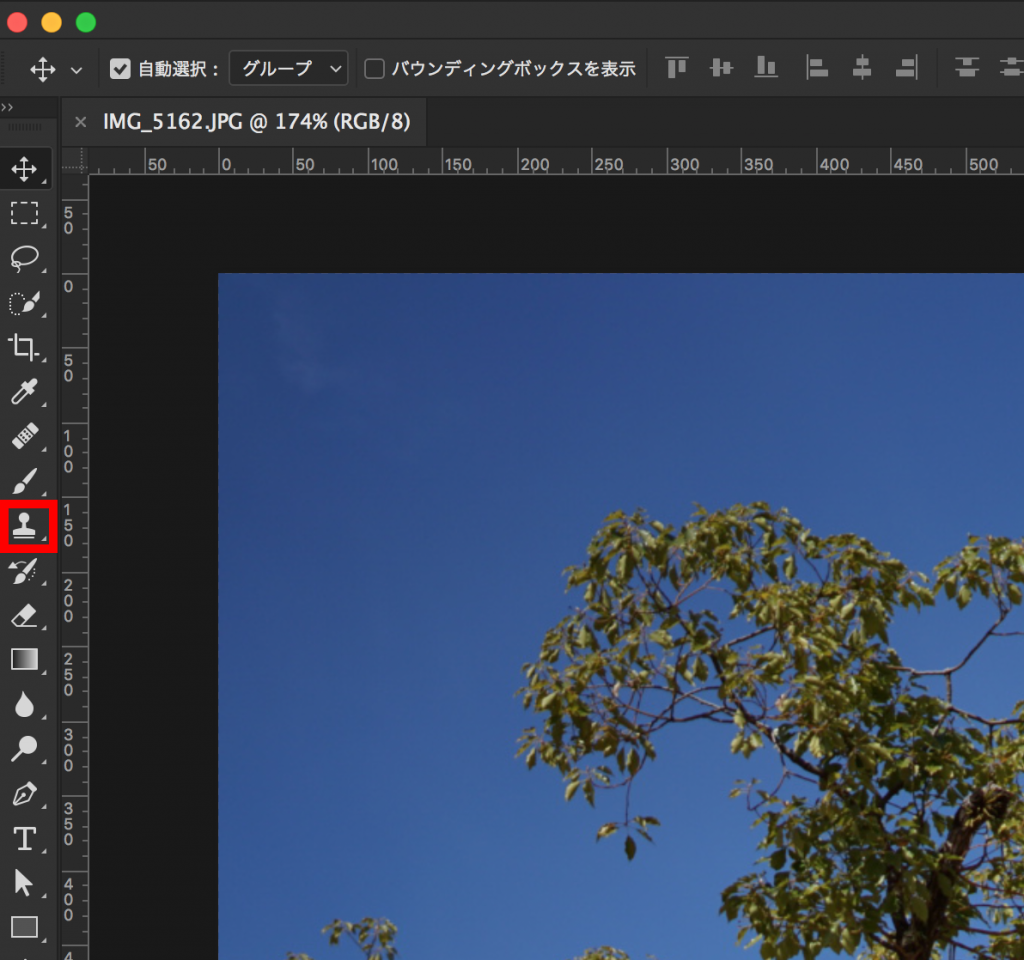
⑷ コピースタンプツール
画像の指定した場所を、別の場所にペイントする機能
画像内の不要なものや、ゴミや傷などを修正する際に使用
⒉ レイヤーモードを活用した合成
使用素材
・02モデル.jpg
・02雲.jpg
・02設計図.jpg
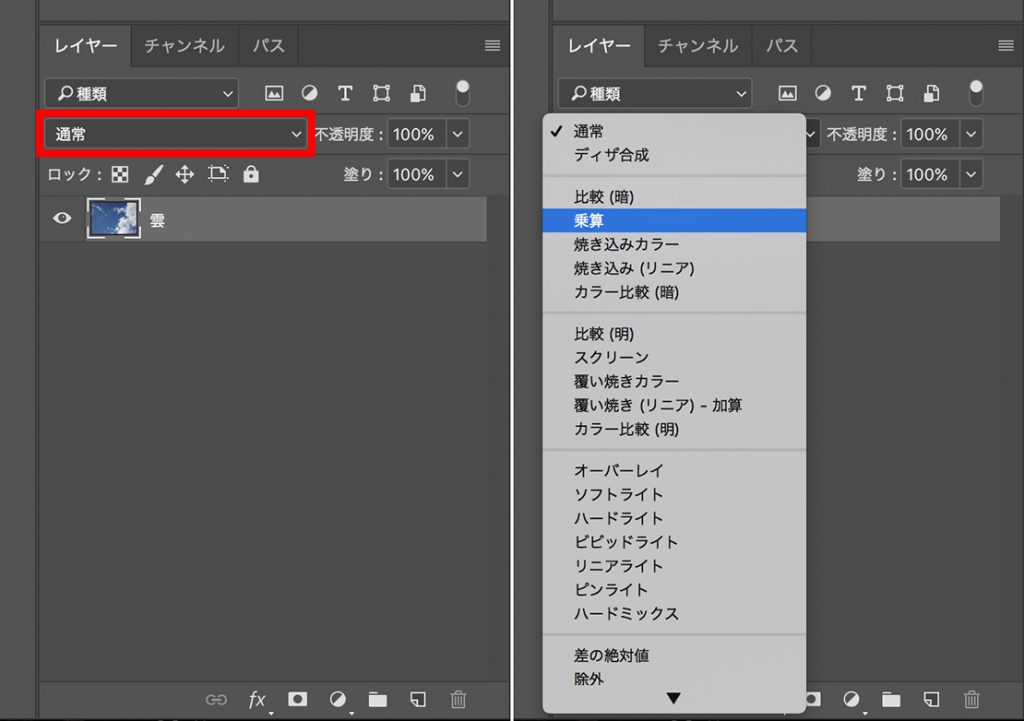
⑴ レイヤーモードの変更
スクリーン: 黒い部分が透明になります
乗算:白い部分が透明になります

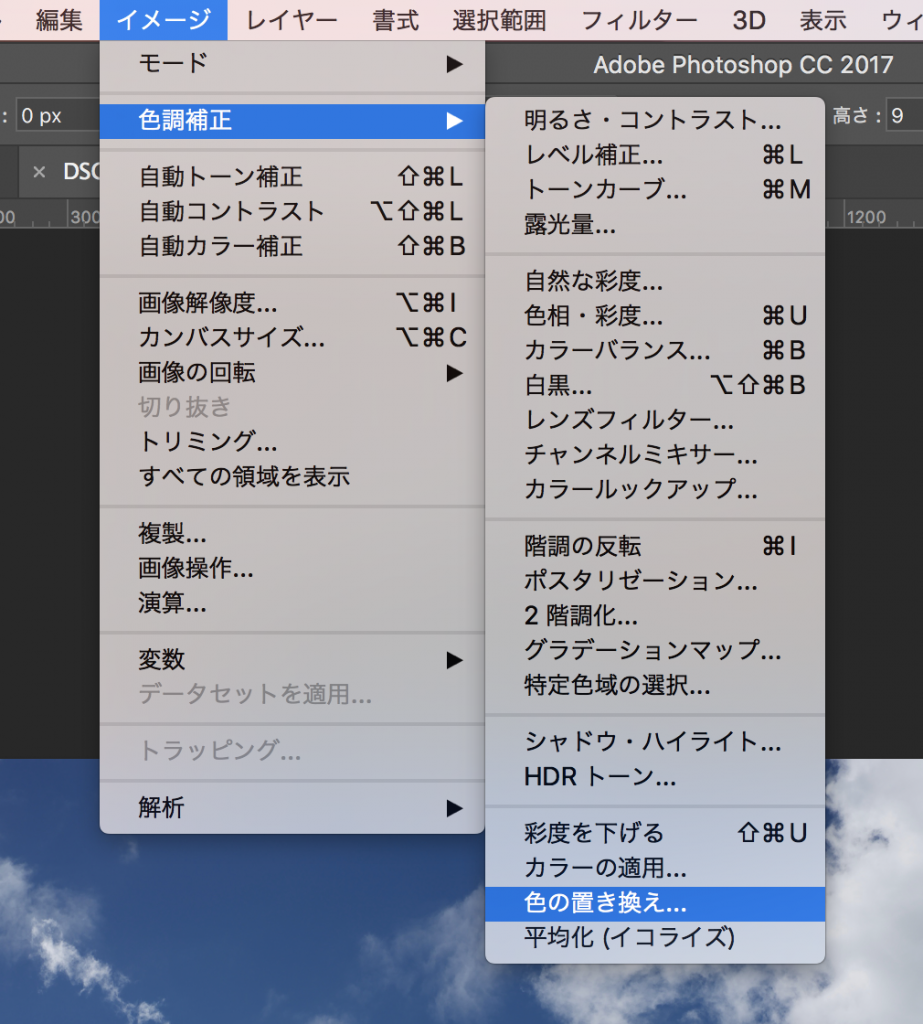
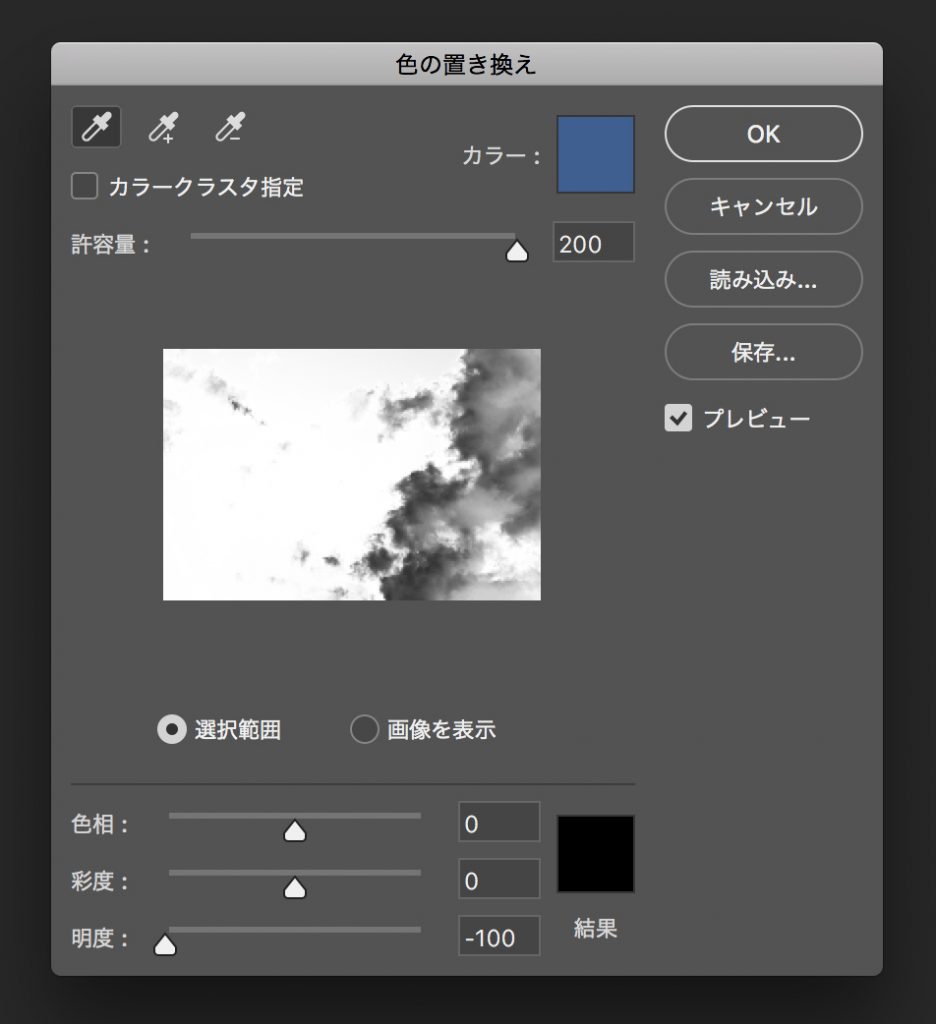
⑵ 特定の色の変更
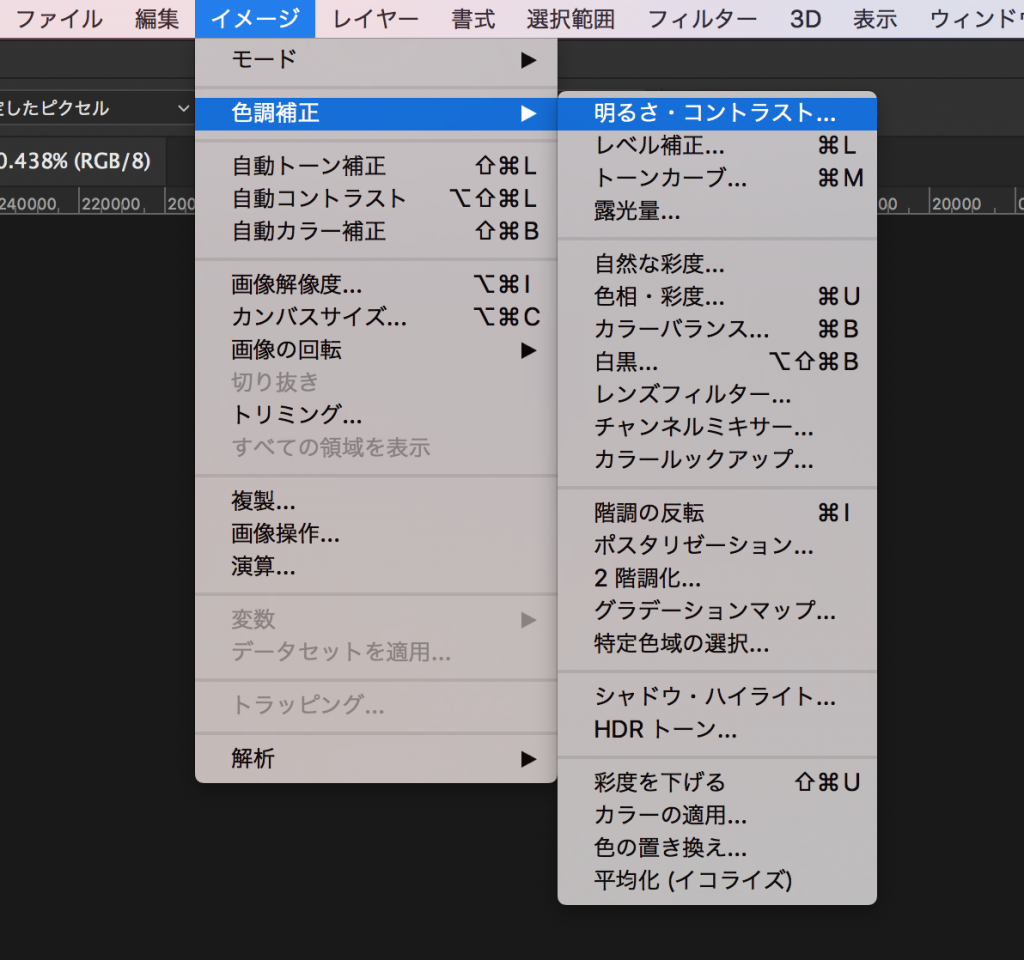
イメージ → 色調補正 → 色の置き換え
青い部分を黒に変更


⑶ 拡大・縮小
編集 → 変形 → 拡大・縮小
⒊ 課題
練習課題4 : ポートレートを使用したフォトモンタージュ制作
 https://www.christofferrelander.com
https://www.christofferrelander.com
#08 Photoshop
⒈ 課題の講評
練習課題4の講評を行います
・気に入った名刺に付箋をつけましょう
⒉ Photoshopの基礎
⑴ インターフェース
ツールボックスとパネルについて


⑵ 画面の移動や拡大
・画面の移動 :「space」
・画面の拡大縮小:「space」 + 「command」
・全画面表示: 「command」 + 「0(ゼロ)」
⑶ ラスター形式(ビットマップ形式)
色のついた点(ドッド)を使用して画像を表現します

・画像の大きさが大きくなれば、データの量も大きくなります
・拡大すると画像が荒くなります
・psd、gif 、jpeg 、png 、tiffなどがあります
⑷ 色調補正
・明るさコントラスト
・色相彩度
・レンズフィルター 等

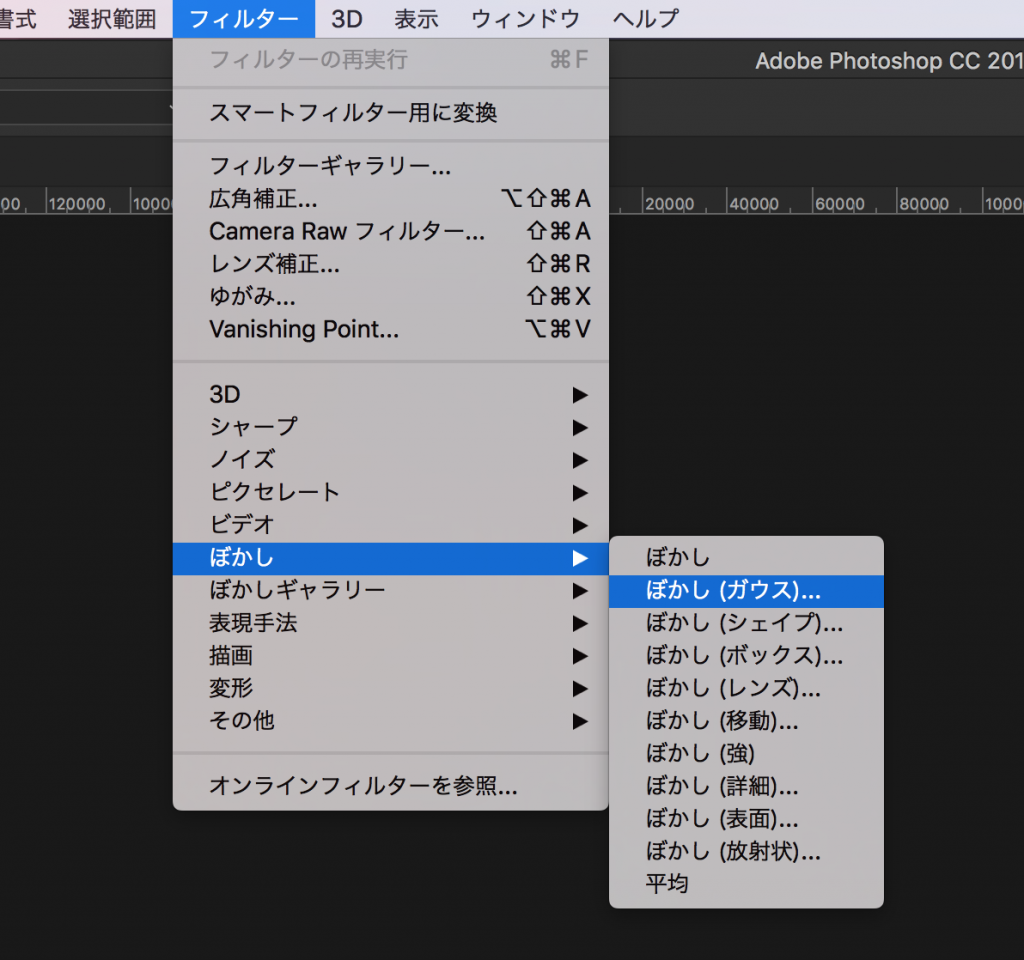
⑸ フィルター
・ぼかし(ガウス)
・モザイク など

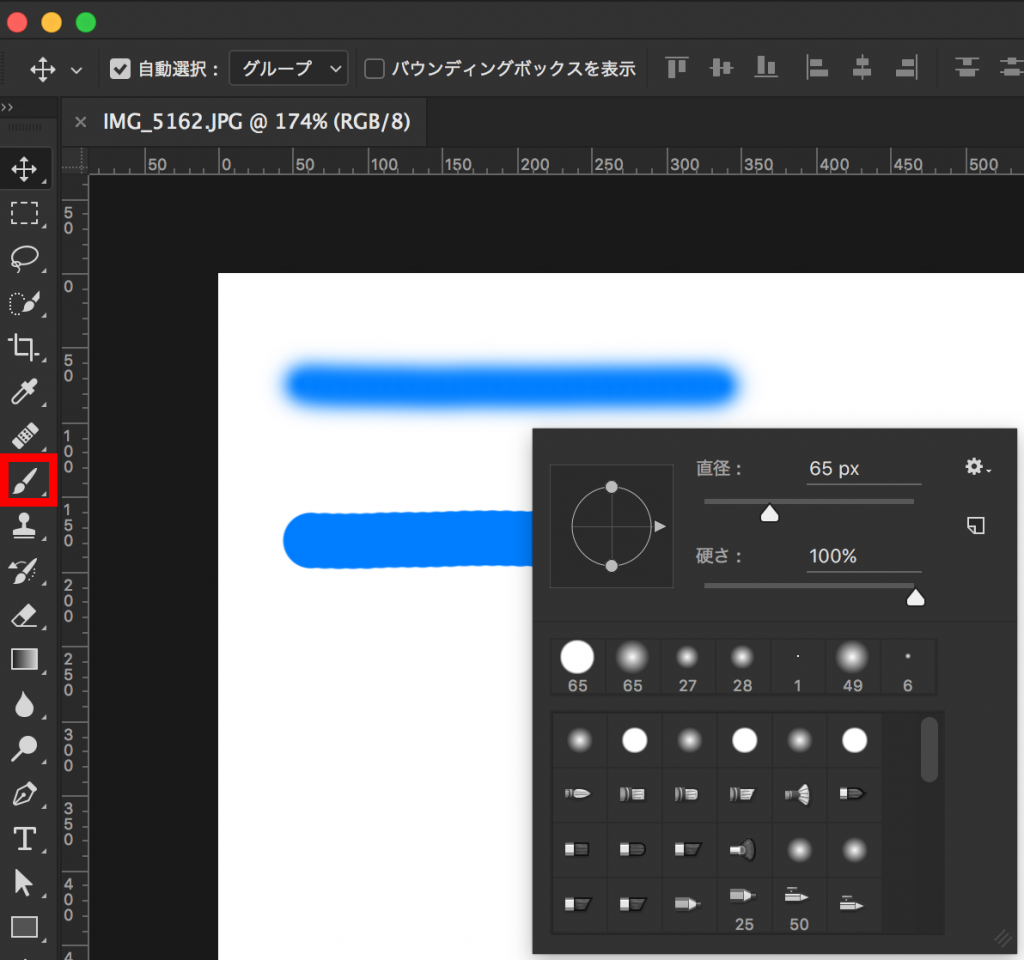
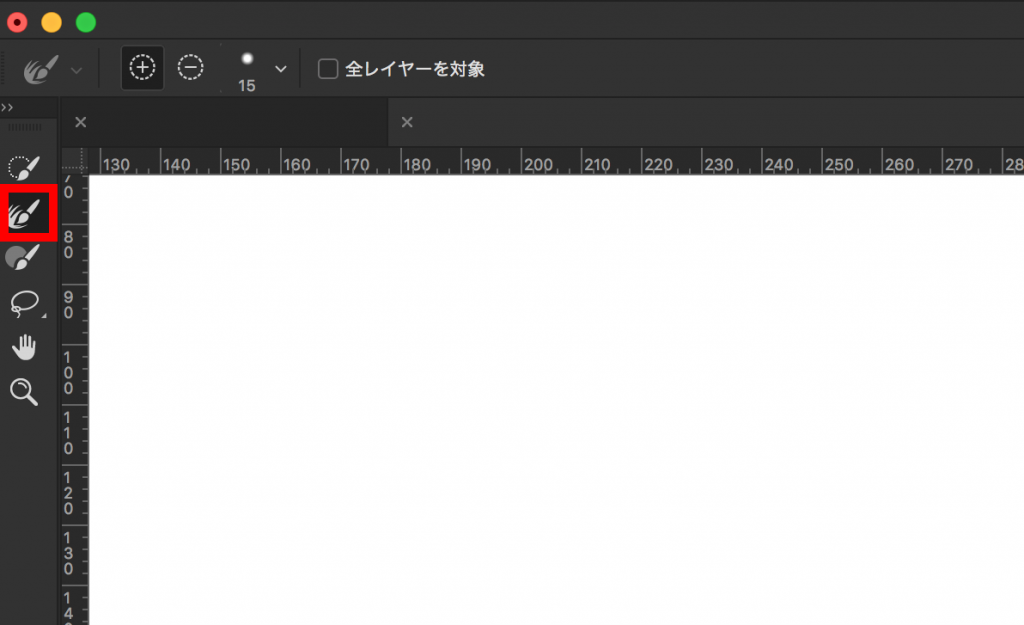
⑹ ブラシ
・任意の色でペイントができます
・右クリックでブラシのサイズ(直径)とぼかし(硬さ)を調整できます
・タブレットを使用すると、筆圧を活かしたペイントが可能です

⑺ 保存
・ファイルメニュー → 保存
・Photoshopの拡張子 「.psd」
⑻ 修復
・キズやしわ、汚れなどを修正できます

⑼ コピースタンプツール
・キズやしわ、汚れなどを修正できます
・画像の一部を違う場所にペイントすることができます

⒊ 画像の切り抜きと合成
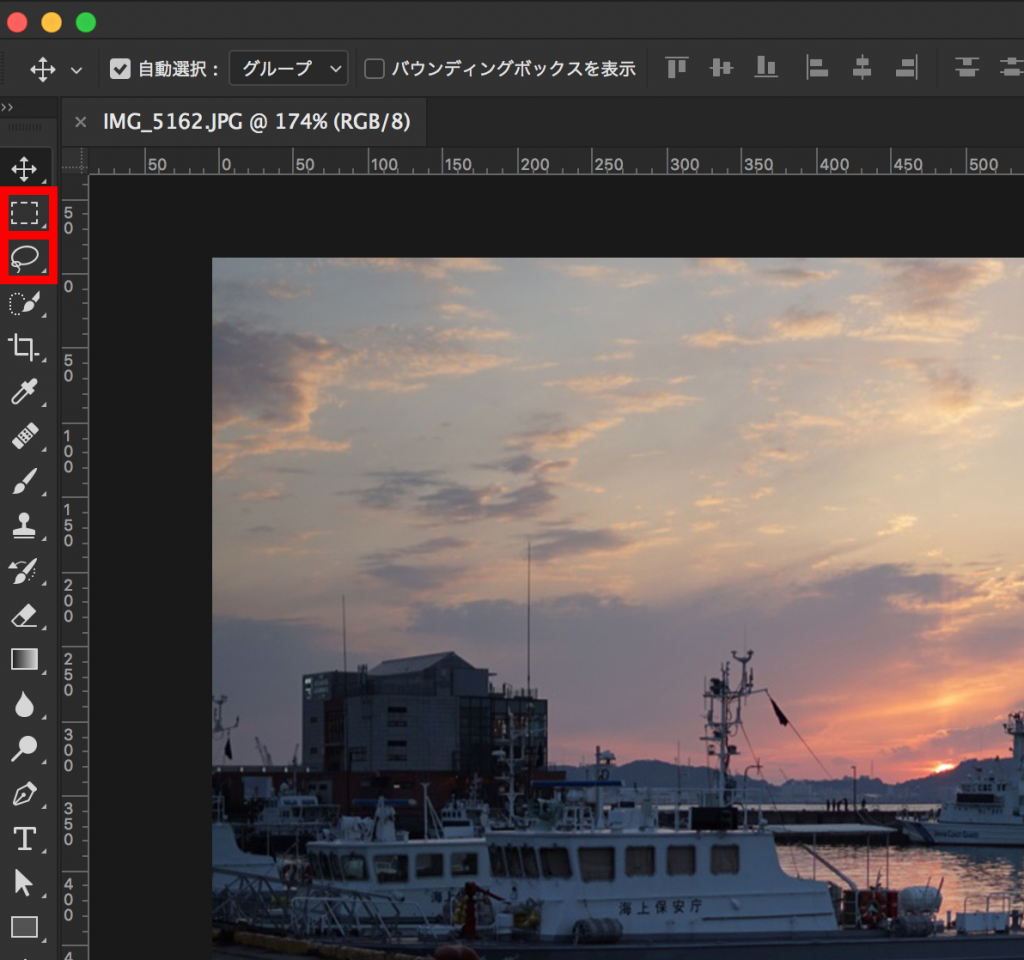
⑴ 選択範囲の基本
・長方形選択ツール
・楕円形選択ツール
・なげなわツール
・多角形選択ツール
・クイック選択ツール

・コピー:選択範囲内をコピーします
command + c
・ペースト :メモリに保存された情報を貼り付けます
command + v
・選択範囲の追加 :選択範囲を広げることができます
shiftキー
・選択範囲の削除 :選択範囲を削ることができます
optionキー
・全選択:画面全てを選択します
command + a
・反転 :選択範囲を反転します
command + shift + i
⑵ ペンツールでの選択範囲作成
・ペンツールで形を作る

・「パス」パネルに作業用パスが作成されます

・作業パスをダブルクリックすると、パスを保存できます

・「パスを選択範囲として読み込む」ボタンをクリックします

・パスの形で選択範囲が作れます
⑶ 選択範囲を変更
・拡張:選択範囲を均等に広げることができます
・縮小:選択範囲を均等に狭めることができます
・境界をぼかす:選択範囲の境界をぼかすことができます
※ぼかしの加減を適切に行えると自然な切り抜きが可能になります

⑷ 選択とマスク
※ 髪の毛などのふわふわした部分の切り抜きに効果的です
・選択範囲 → 選択とマスク


・スマート半径にチェック
・エッジの検出(半径)に任意の数字を入力します

・境界線調整ツールで髪などのふわふわしたところを選択します
・作業完了後、画面下のOKボタンを押しましょう

・レイヤーパネル下から、マスクを作成します

⑹ 参考資料
Adobe Creative Station ( Photoshop )
Photoshop, Illustrator, InDesign, Dreamweaver, Premiere関連の最新の製品情報や使い方、Tipsなどがチェックできます
#07 Illustrator
練習課題 3 :名刺のデザイン2
課題2の気づきを元に、自分の名刺を制作しましょう( 1種類 )
・記載情報の制限なし
・色彩の制限なし
・縦横の制限なし
・書体の制限なし
・サイズの制限なし
・トリムマークをつける
・背景に色を使用する場合は塗り足しをする
・イラストの使用可
・写真の使用は不可
・データの提出 ( ファイル名:学籍番号氏名_名刺2.ai )
・A4で印刷したもの(カットしない)
・名刺サイズにカットしたもの
・第8週 講義開始前まで
#06 Illustrator
練習課題 2 :名刺のデザイン
宿題
・データの提出 ( ファイル名:学籍番号氏名_名刺.ai )
・A3で印刷したもの(カットしない)
・名刺サイズにカットしたもの
講評会
・自分の名刺の4案の中から、一番良いものを選び、印をつけましょう
・他の人の名刺4案の中から、一番良いものを選び、印をつけてあげましょう
練習課題 3 :名刺のデザイン2
課題2の気づきを元に、自分の名刺を制作しましょう( 1種類 )
・記載情報の制限なし
・色彩の制限なし
・縦横の制限なし
・書体の制限なし
・サイズの制限なし
・トリムマークをつける
・背景に色を使用する場合は塗り足しをする
・イラストの使用可
・写真の使用は不可
#05 Illustrator
練習課題 2:名刺のデザイン
⑴ 名刺のデザイン( 91 × 55 mm )× 4案
表
・九州産業大学造形短期大学部
・造形芸術学科
・造形 花子
・taro@mail.kyusan-u.ac.jp
・092-673-5050
・813-8503 福岡県福岡市東区松香台2-3-1
裏
・Kyushu Sangyo University, Zokei Junior College of Art and Design
・Department of Art and Design
・Hanako Zokei
・taro@mail.kyusan-u.ac.jp
・+81-92-673-5050
・3-1 Matsukadai 2-chome,Higashi-ku,Fukuoka 813-8503 Japan
書体例
・和文:ヒラギノ角ゴ W5
・欧文(数字):Helvetica Neue R
⑵ 作業のポイント
・方向性の異なる4案を製作
・情報の優先順位
・文字サイズのメリハリ
・カラーモードはCMYK
・トリムマーク( 塗り足し )
・授業時間内に必ず一度はチェックを受けてください
⑶ 次回までの作業
・データの提出 ( ファイル名:学籍番号氏名_名刺.ai )
・A3で印刷したもの(カットしない)
・名刺サイズにカットしたもの
#04 Illustrator
⒈ Illustratorの操作
・変形の繰り返し( ⌘ + D )

・マスク( ⌘ + 7 )

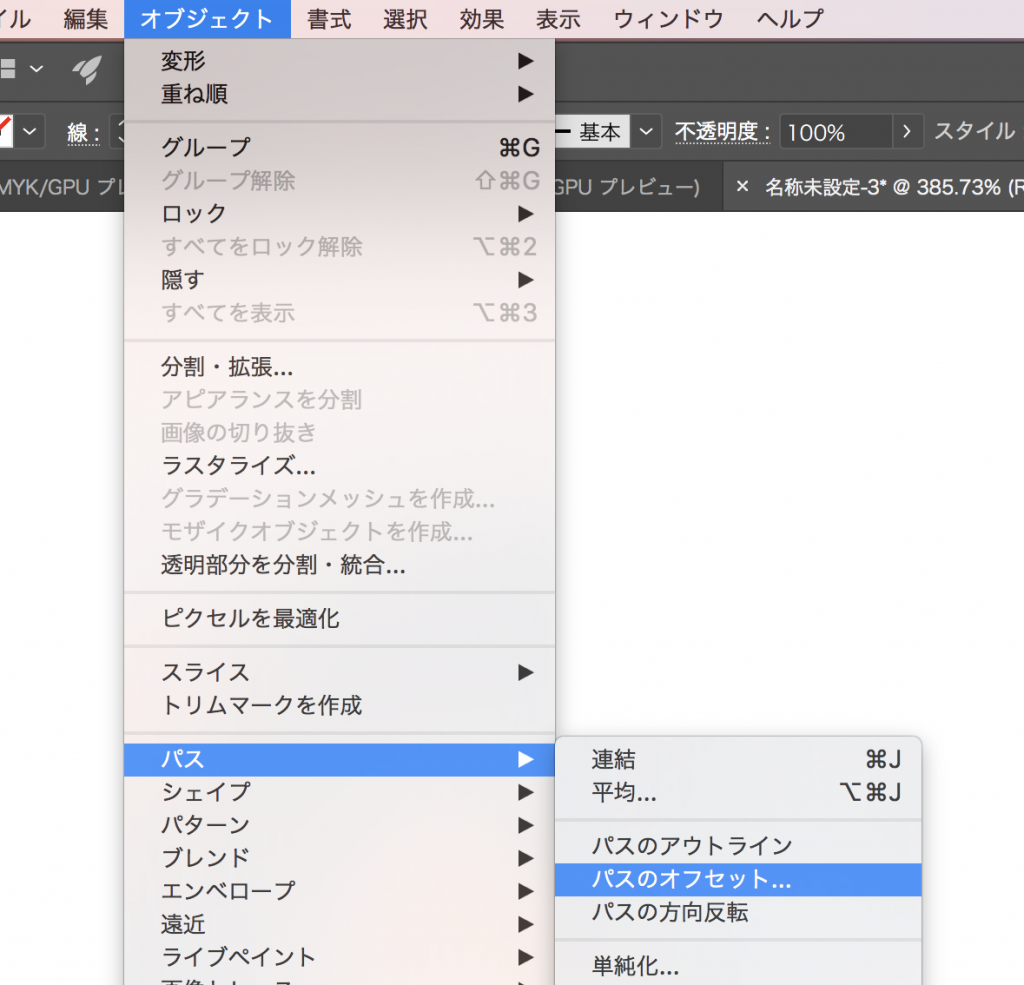
・パスのオフセット


⒉ 練習問題
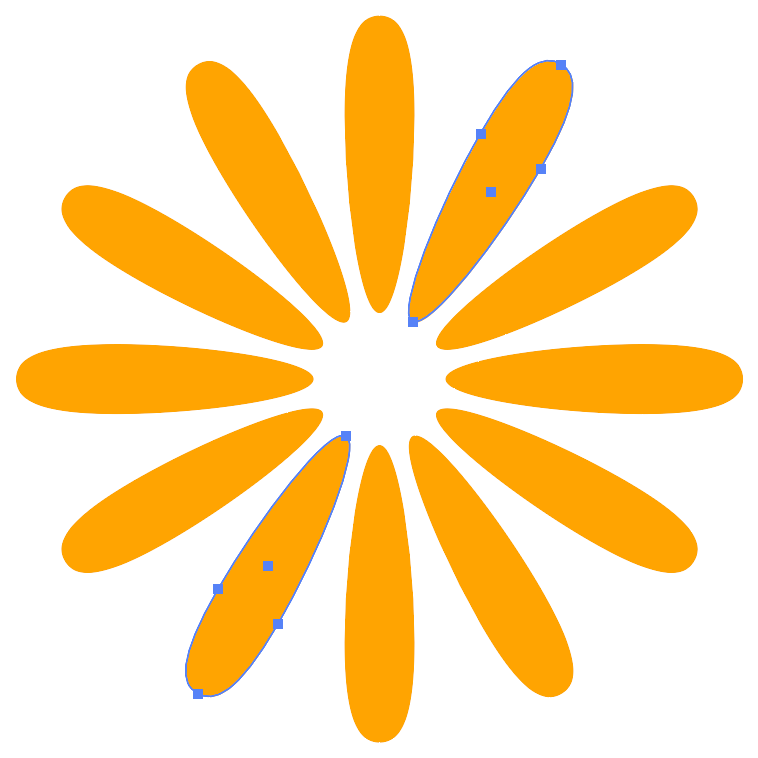
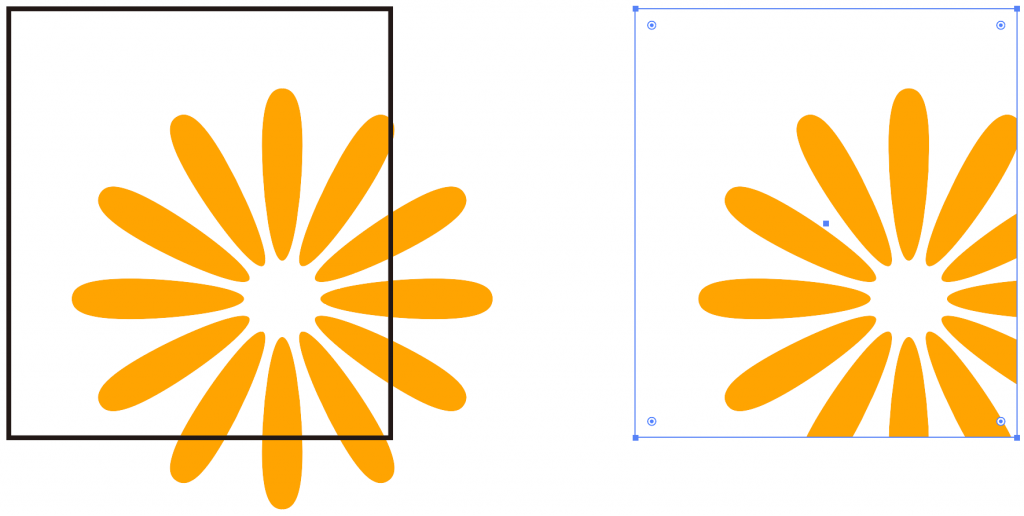
以下の図を描いてみましょう

⒊ 文字の基本
参考映像
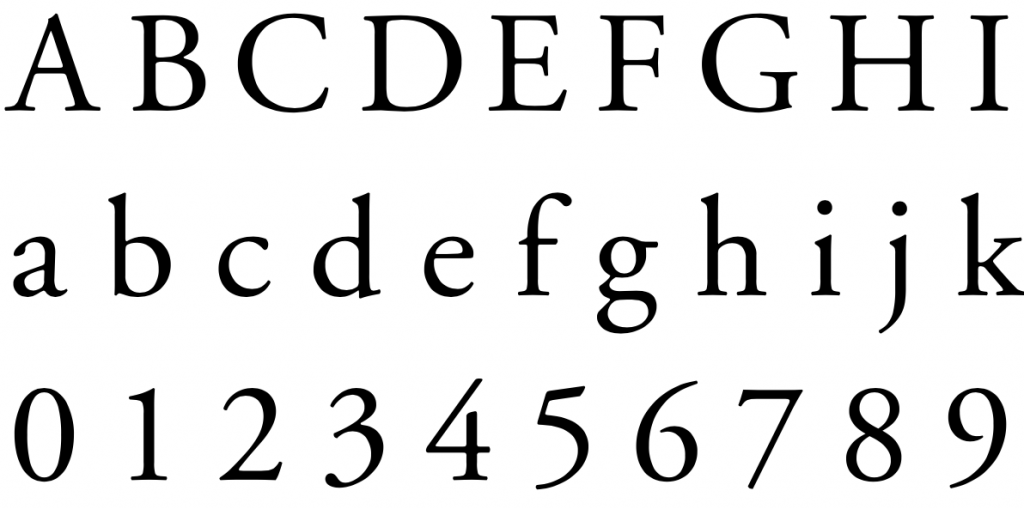
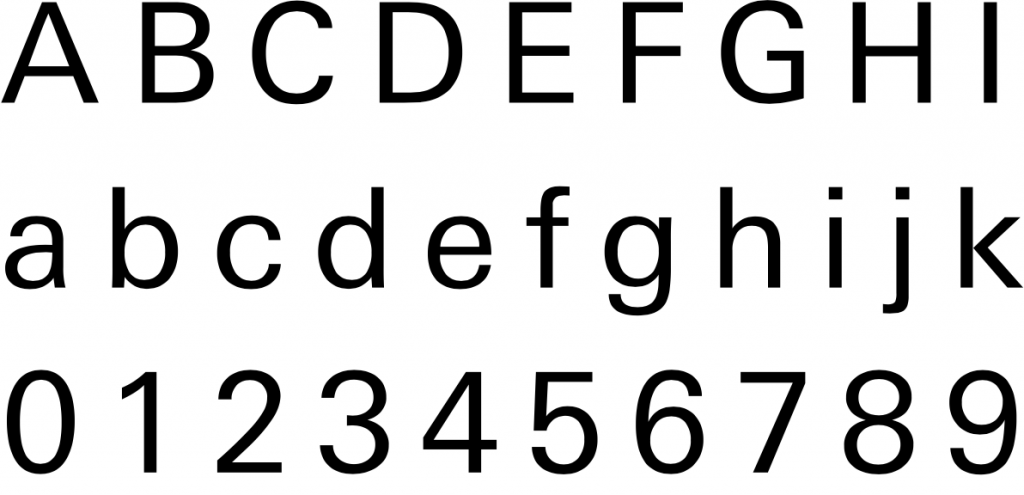
⑴ セリフ書体とサンセリフ書体
セリフ書体

サンセリフ書体

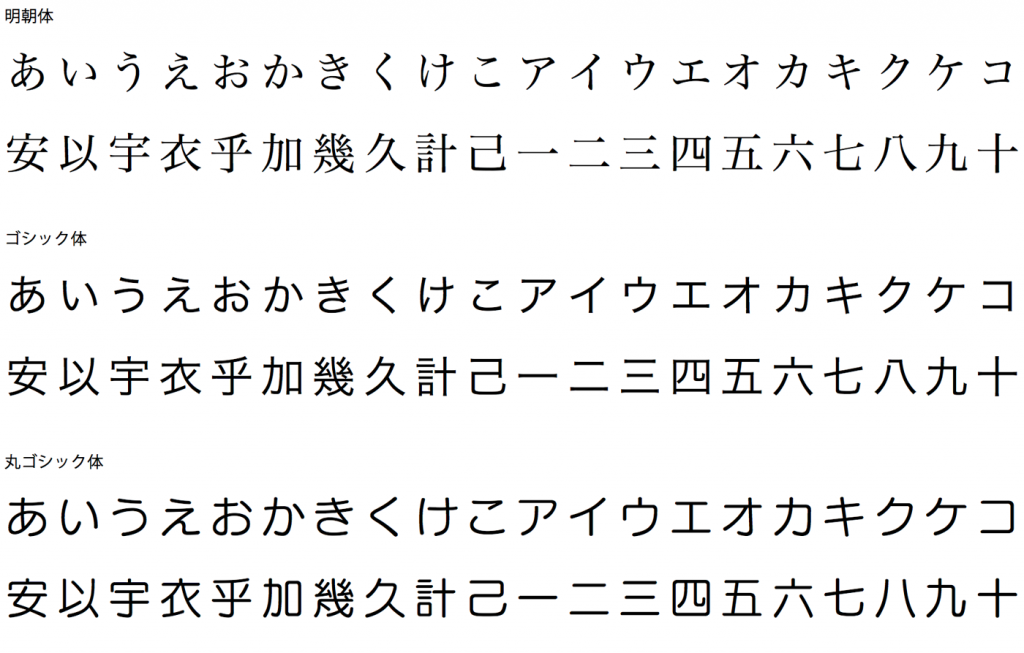
⑵ 明朝体とゴシック体

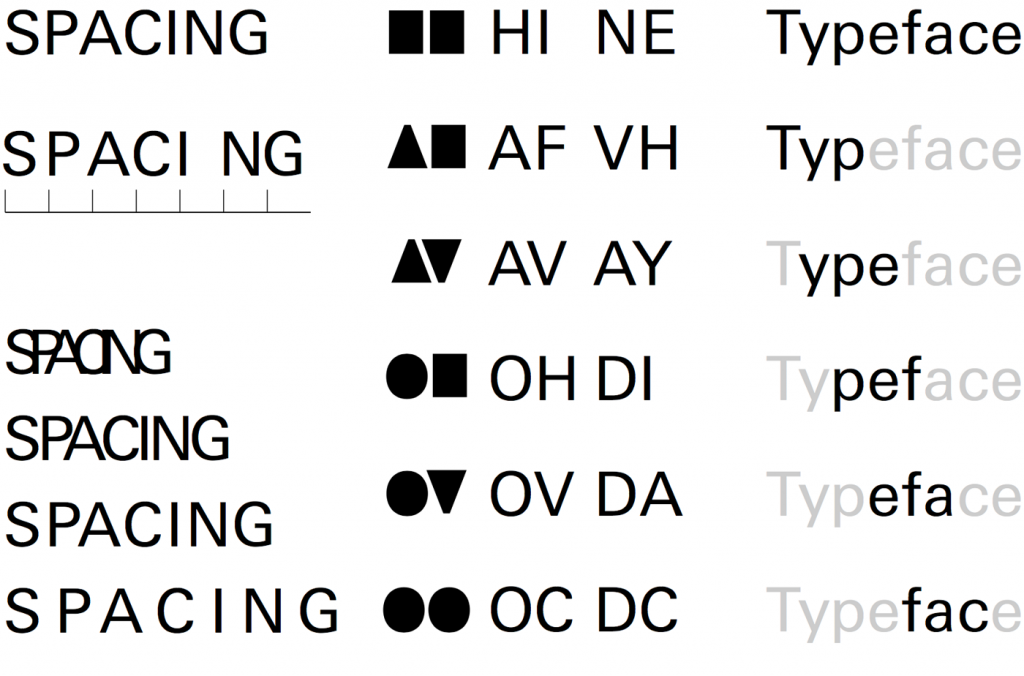
⑶ スペーシング
カーニング: 文字と文字の間の間隔調整
トラッキング: 文字全体の文字の間隔調整

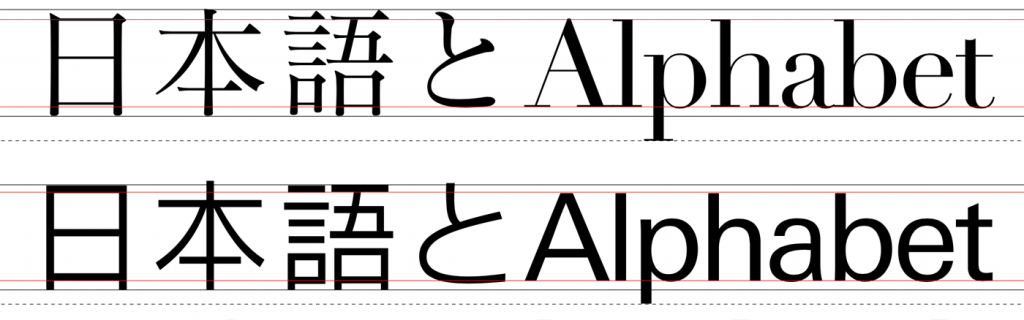
⑷ 和文書体と欧文書体の混用
・アルファベットや数字は、欧文書体を使用した方が美しくまとまりやすい
・日本語が大きく、アルファベットは小さい傾向
・ヒラギノ角ゴ ( W5 ) + Helvetica Neue ( R )
・ヒラギノ明朝 Pro ( W3 ) + Baskerville ( R )
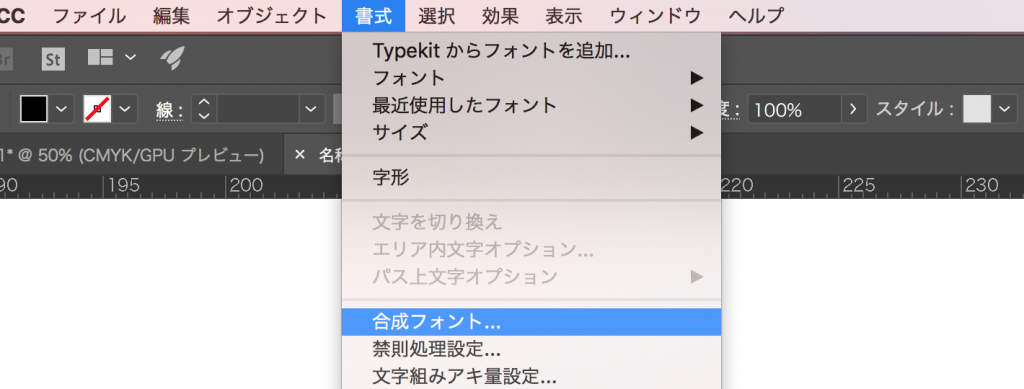
⑸ 合成フォント
① フォントメニュー → 合成フォントを選択

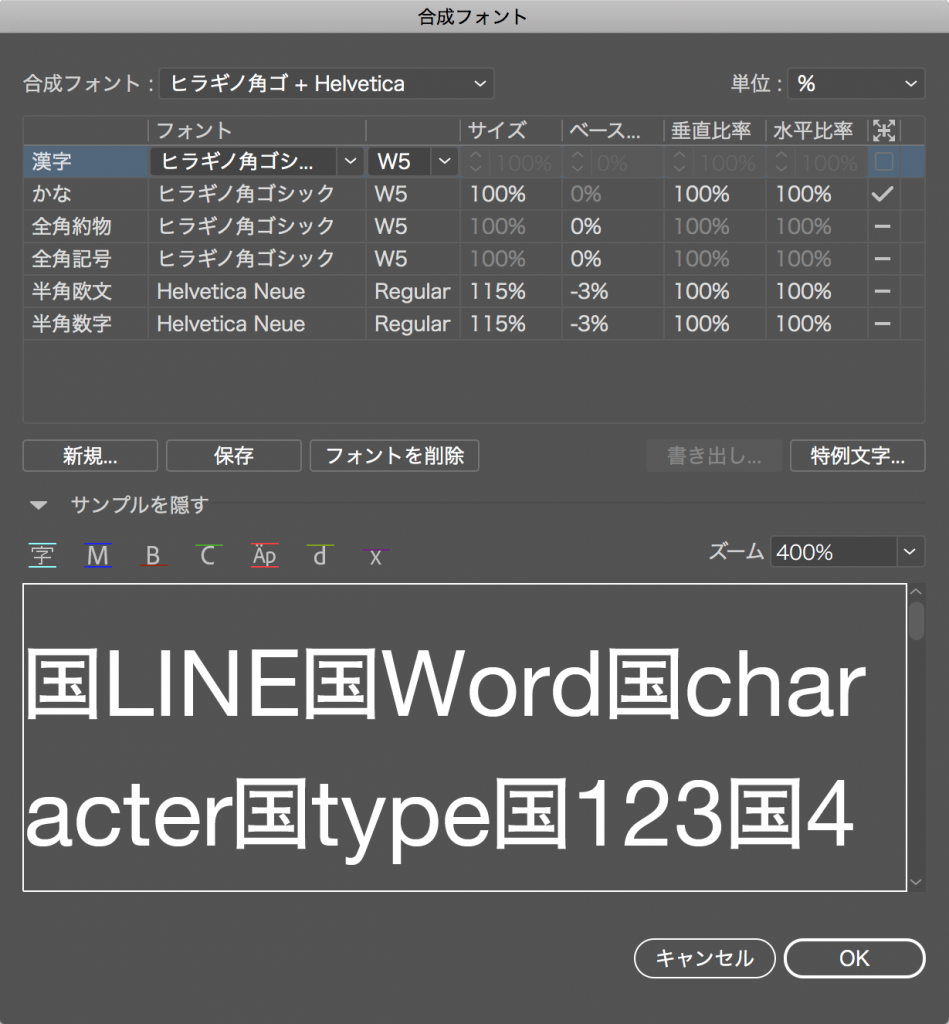
② 新規で合成フォントのセット名を決定
③ 漢字、かななどの項目をそれぞれ設定
・ヒラギノ角ゴ ( W5 ) + Helvetica Neue ( R )

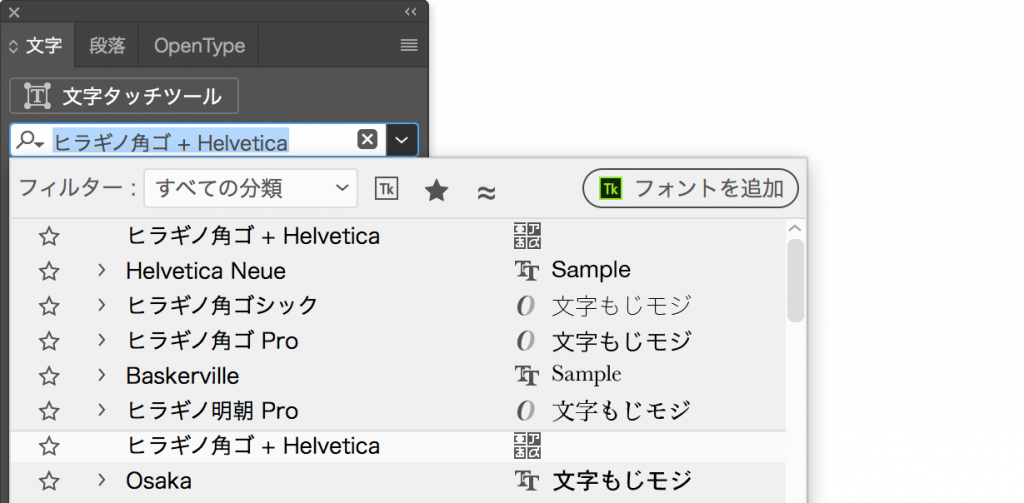
③ 合成フォントを選択

④ 完成例

⑸ 練習課題 2
名刺のデザイン( 91 × 55 mm )× 4案
表
・九州産業大学
・芸術学部
・ソーシャルデザイン学科
・九産 太郎
・taro@mail.kyusan-u.ac.jp
・092-673-5050
・813-8503 福岡県福岡市東区松香台2-3-1
裏
・Kyushu Sangyo University
・Faculty of Art and Design
・Department of Social Design
・Taro Kyusan
・taro@mail.kyusan-u.ac.jp
・+81-92-673-5050
・3-1 Matsukadai 2-chome,Higashi-ku,Fukuoka 813-8503 Japan
書体例
・和文:ヒラギノ角ゴ W5
・欧文(数字):Helvetica Neue R
⑹ 作業のポイント
・方向性の異なる4案を製作
・情報の優先順位
・文字サイズのメリハリ
・カラーモードはCMYK
・トリムマーク( 塗り足し )
⑺ 次回準備するもの
・カッティングマット
・定規
・カッター
・名刺
#03 illustrator
練習課題の続き
トランプのシンボルをデザインしてみましょう
・A4サイズを横向きに使用
・カラーモードはCMYK
13:00 – 14:00 作業1
14:10 – 15:00 作業2
15:10 – 16:00 講評会
・印刷
・データの提出
・講評
・ファイルの提出:学籍番号氏名_トランプ.ai (16AS000九産花子_トランプ.ai)
#02 illustrator
練習課題
トランプのシンボルをデザインしてみましょう
・A4サイズを横向きに使用
・カラーモードはCMYK
・まずは、紙にアイデアスケッチを行いアイデアをまとめましょう
サンプル

#01 イントロダクション
⒈ 授業について
⑴ 自己紹介
九州産業大学芸術学部 ソーシャルデザイン学科
講師 岩田敦之
www.iwata.art.kyusan-u.ac.jp/
⑵ 目的
DTP(Desktop publishing)とは、コンピューターを用いて原稿の作成やレイアウトなど,印刷の入稿を行うための一連の作業を行うことです。この授業では、シンボル、ポストカード、ポスターなどのグラフィック作品の制作を通して、印刷原稿を作成するためのコンピュータの基本操作から、適切な入稿データの作成方法、印刷の特性などを学びます。
・Illustrator

・Photoshop

⑶ 受講上の注意
テストは行いません。
全ての課題を提出する必要があります。
提出期限を守りましょう。
出席は2/3以上必要です。
携帯電話は使用できません。
音が出ない状態にしてバックの中にしまってください。
パソコンにつないで充電することも認められません。
特別な事情で携帯電話にて連絡が必要な場合は、申し出てください。
許可なく携帯電話を操作していた場合は退室を求めます。
居眠りなども携帯電話の操作同様、他の受講者の学習の妨げとなります。
他の受講者に悪影響を及ぼす可能性がある場合も退室を求めます。
バックは、机の上に置かず足元に置きましょう。
教室内では、脱帽してください。
⑷ 教材について
desktop → kyozai → iwata →
⒉ Illustratorの基礎
⑴ 基本操作
・長方形ツール、楕円形ツール、多角形ツール
・塗りと線
・手のひらツール = スペースキー
・ズームツール = スペースキー + commandキー
・ 全画面表示 = commandキー+0
・shiftキー
移動時に水平垂直を維持
回転時に45°を維持
・複製
「command + C」+ 「command + v」ペースト
「command + C」+ 「command + f」前面にペースト(同じ場所)
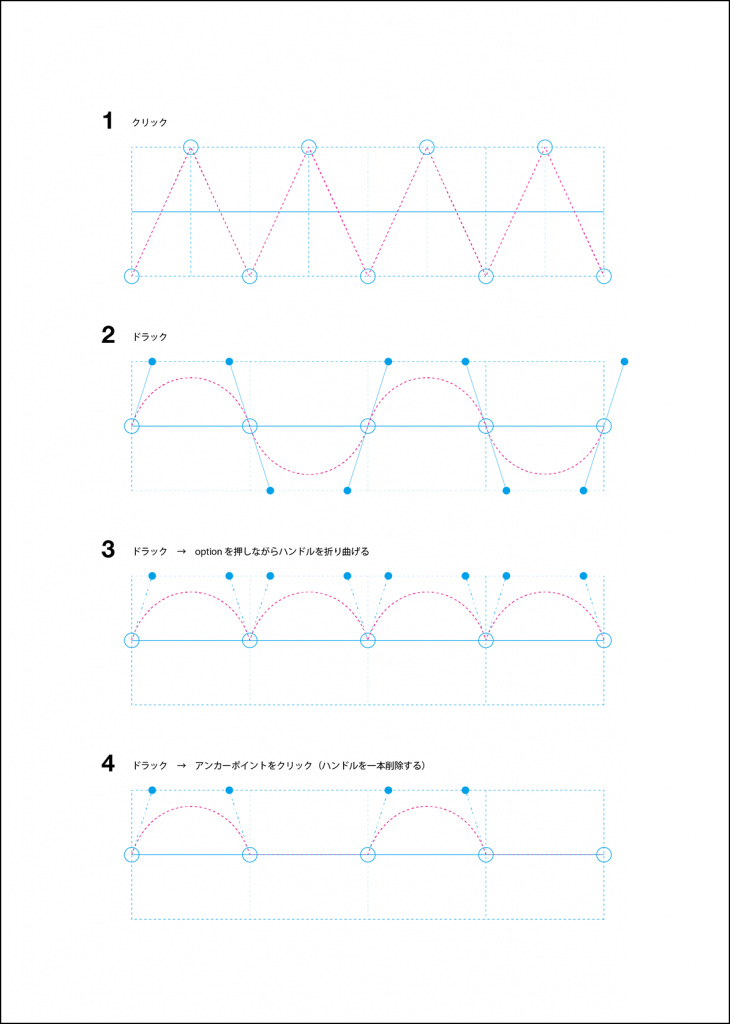
⑵ ペンツールの基礎
・ペンツール(直線)

・ペンツール(曲線)

・ペンツール(4種の線の描きわけ )

⑶ ペンツールの応用

矢印 ( 直線 )
・水平垂直斜め45度を維持するため、shiftキーを使用します
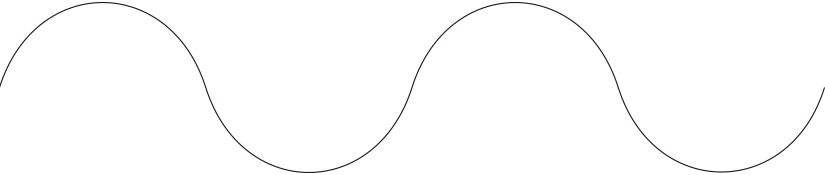
お米( 滑らかな曲線 )
・4つのアンカーポイントで描きましょう
・ハンドルを正確に操作して、なめらかに曲線をつなぎましょう
雲( 角のある曲線 )
・optionキーを使用し、ハンドルを折り曲げましょう
・最後に線をつなぐ時にもoptionキーを使用します
車( 直線と曲線 )
・ハンドルを正確に操作して、直線と曲線をつなぎましょう
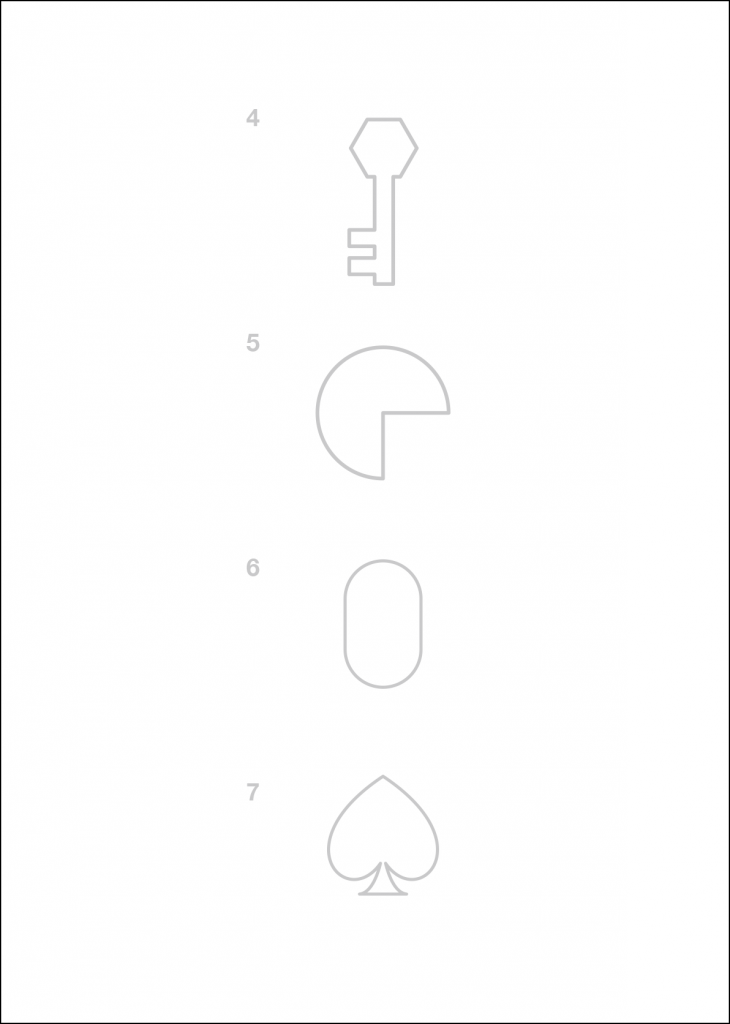
⑷ ペンツールの応用

鍵( パスファインダー )
・六角形と長方形を足して形を作ります
※ ウインドウメニュー → パスファインダー
円グラフ( パスファインダー )
・円を長方形を使用して削りとります
カプセル( 連結 )
・ダイレクト選択ツールで円を半分にします
・半分にしたパーツを複製します( コピー&ペースト など )
・2つのパーツをつなぎます( オブジェクトメニュー → パス → 連結 )
スペード ( 左右対称, 連結 )
・ペンツールを使用し、半分だけ作図します
・ツールボックスのリフレクトツールを活用し、鏡面コピーします
・2つのパーツをつなぎます( オブジェクトメニュー → パス → 連結 )